2019年2月に独自ドメインで運営していたライブドアブログからワードプレスへの引っ越しを完了しました!
ちなみに、引っ越し・移行前のライブドアブログでの運用状況は以下の通りです。
- 無料ブログ運用中(ライブドアブログ)
- 独自ドメイン運用中(お名前.com)
- サイトURLは変更しない
引っ越しにあたっては、他の方のブログを参考にしました。
しかし、「ブログをイチからワードプレスで始めるやり方」、「ライブドアブログから新規に独自ドメインを取得して引っ越すやり方」などはありましたが、「独自ドメインのまま、URLも変更しないように引っ越し・移行する手順」が少なかったので難儀しました。
本記事では、わたしと同じようなケースの方のお役に立てれば、と思いその移行方法や手順についてご紹介します。
ライブドアブログのバックアップ
ライブドアブログのバックアップ方法について説明します。
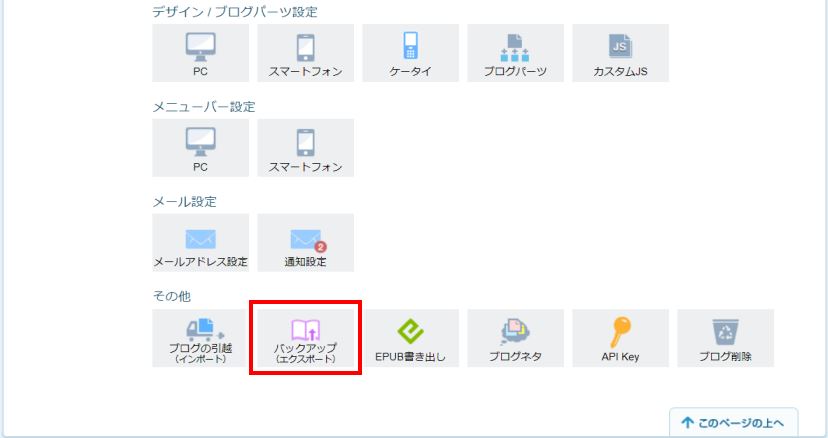
ライブドアブログ記事のエクスポート
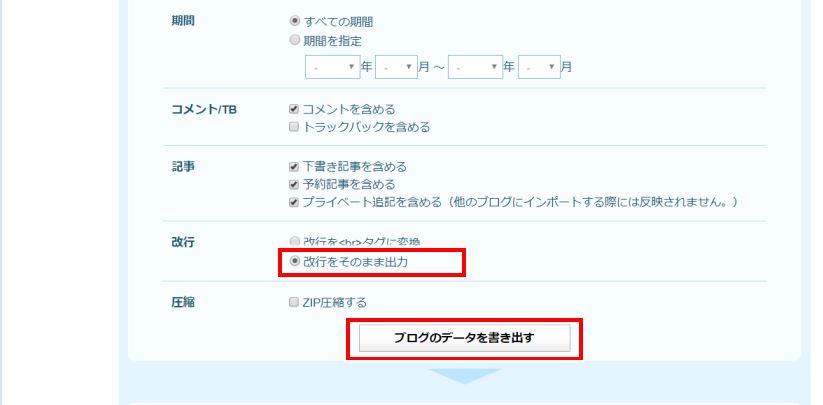
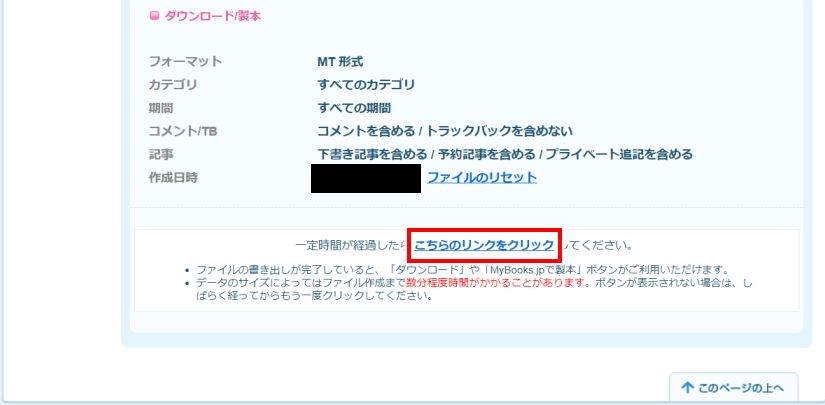
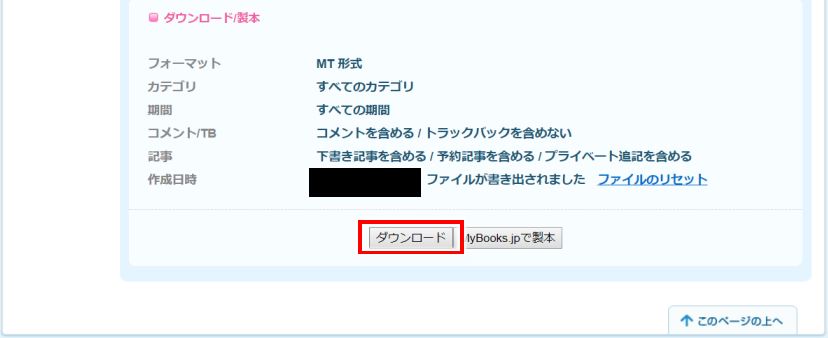
まずライブドアブログの記事のバックアップをエクスポートします。




ライブドアブログ画像のエクスポート
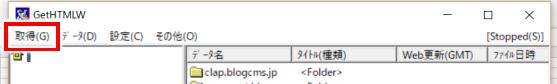
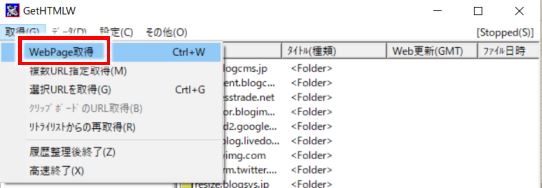
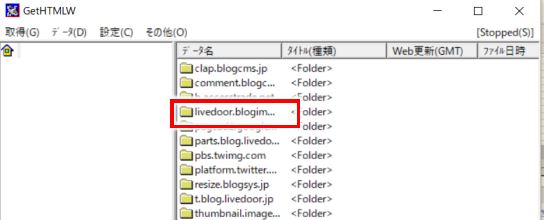
わたしの場合、エクスポートに「GetHTMLW」というツールで一括取得しました。
ここでは、そのツールでのやり方でお見せします。




後述の手順「画像ファイルのインポート」にあたって、実際に使用するフォルダは「livedoor.blogimg.jp>(livedoorID)」直下の「imgs」です。
サーバー契約
わたしの場合、Xサーバーで契約しましたので、その申込方法をご紹介します。
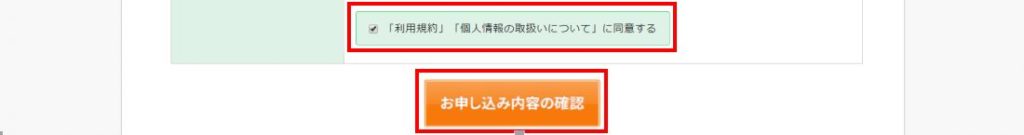
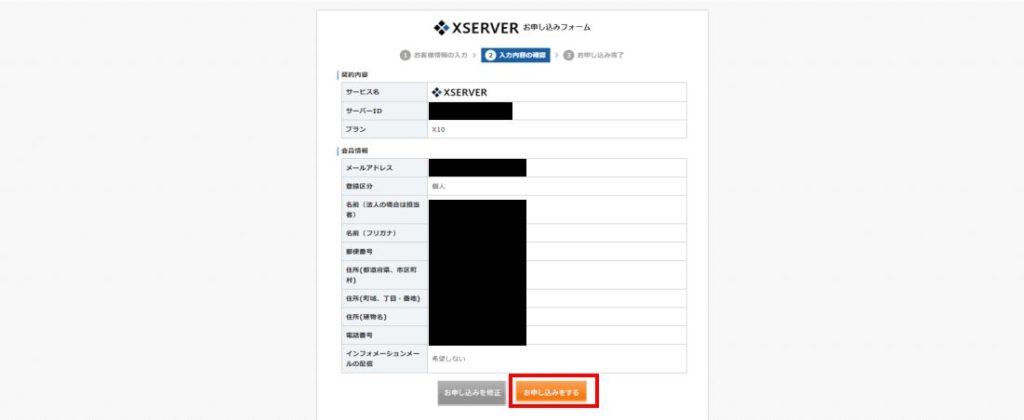
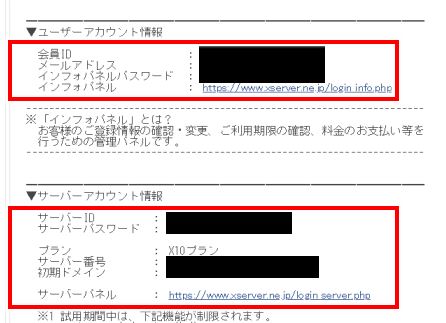
Xサーバー申込












料金の支払いについては無料期間がある場合もあります。必須ではありませんが、ここで済ませておきましょう。
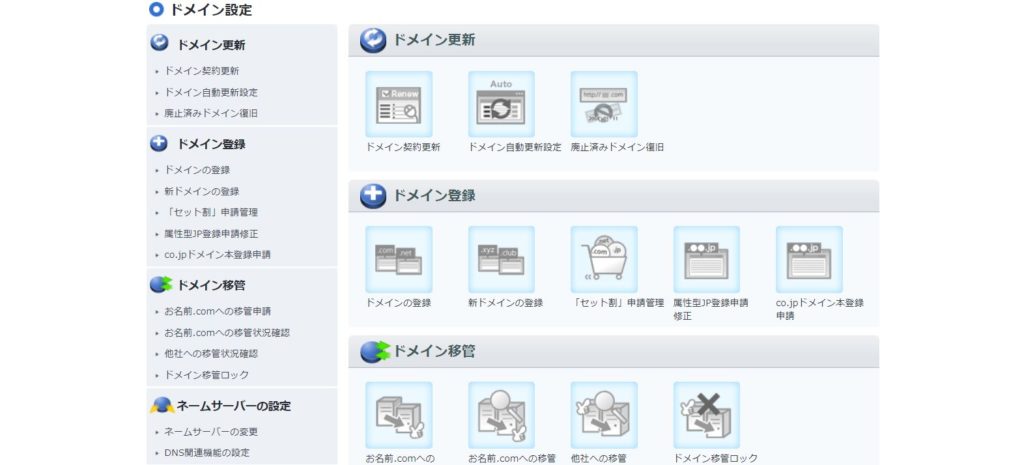
ネームサーバーの変更
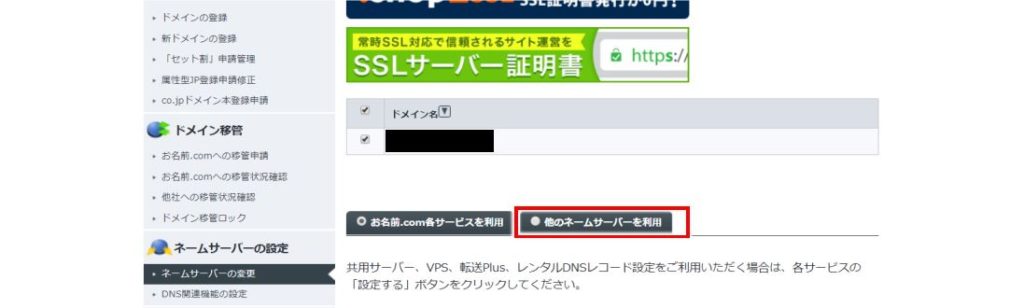
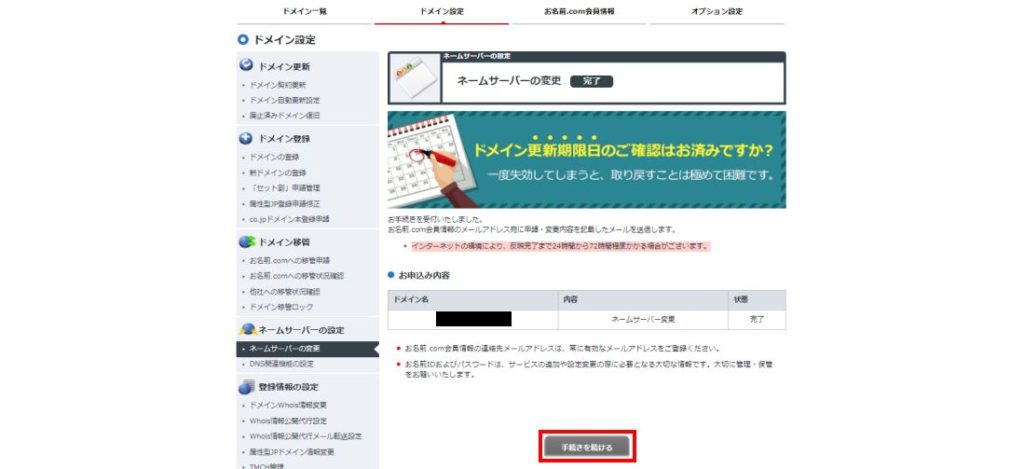
取得済みドメインのネームサーバーを変更します。
わたしの場合、独自ドメインをお名前.comで取得していたのでそのやり方をお見せします。



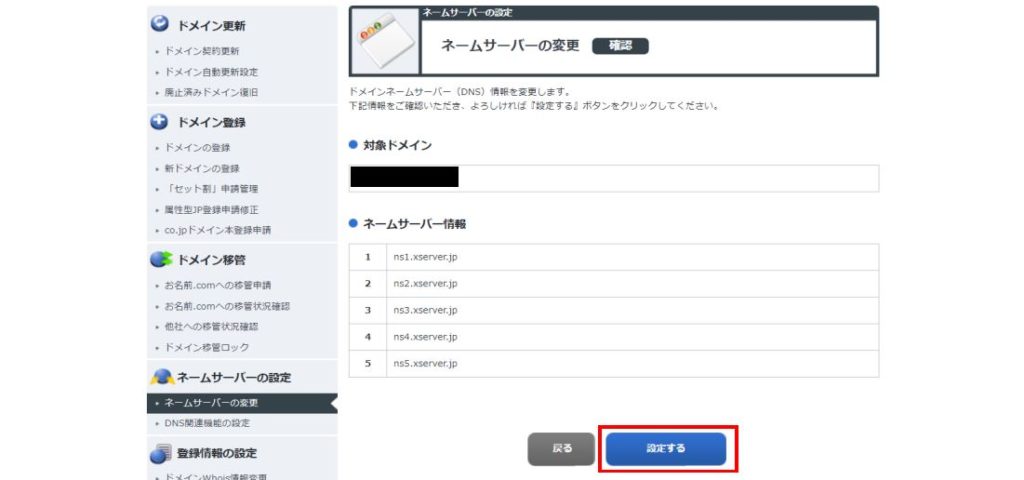
以下のXサーバーのネームサーバー情報を入力します。
| ネームサーバー1 | ns1.xserver.jp |
| ネームサーバー2 | ns2.xserver.jp |
| ネームサーバー3 | ns3.xserver.jp |
| ネームサーバー4 | ns4.xserver.jp |
| ネームサーバー5 | ns5.xserver.jp |




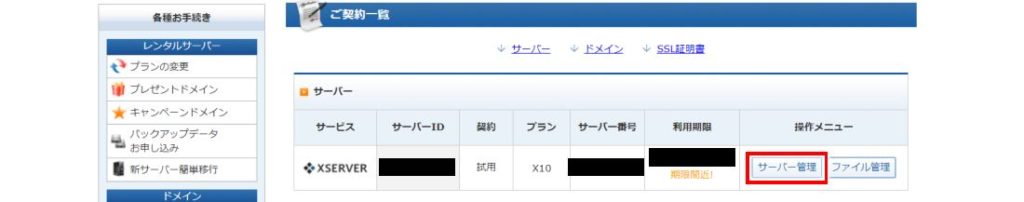
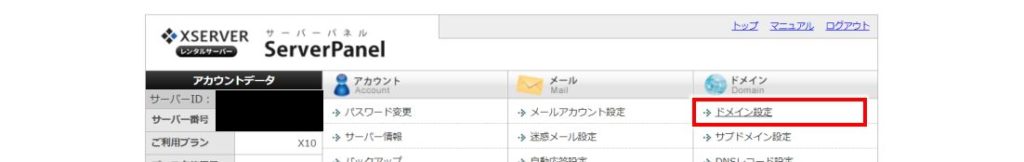
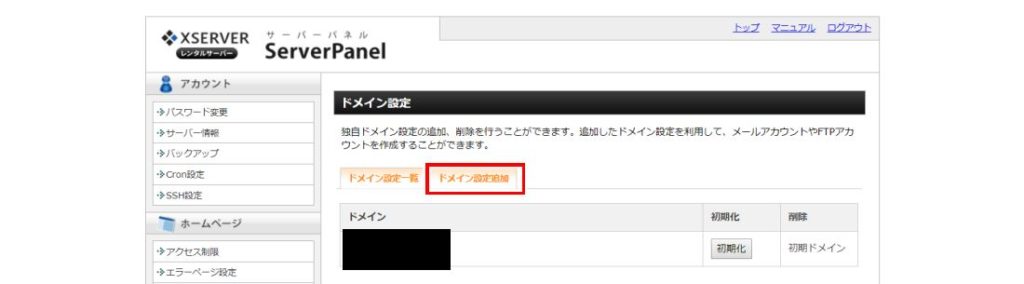
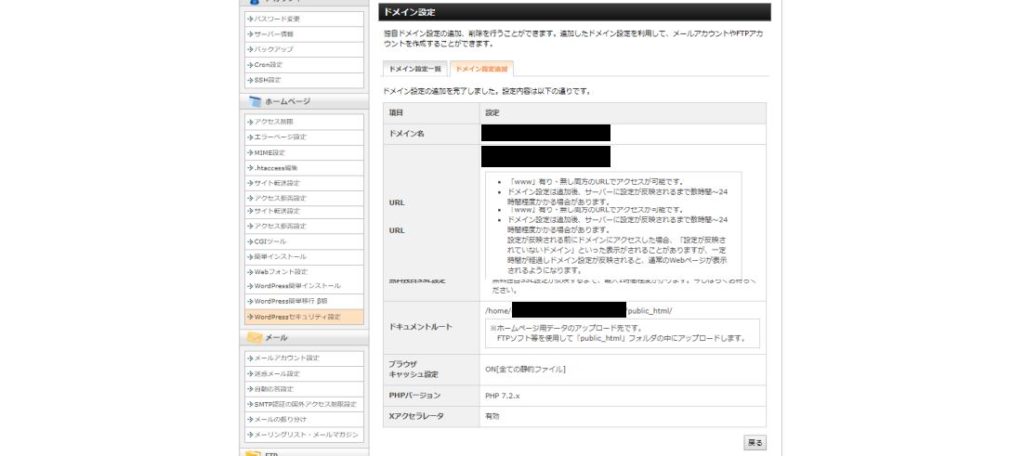
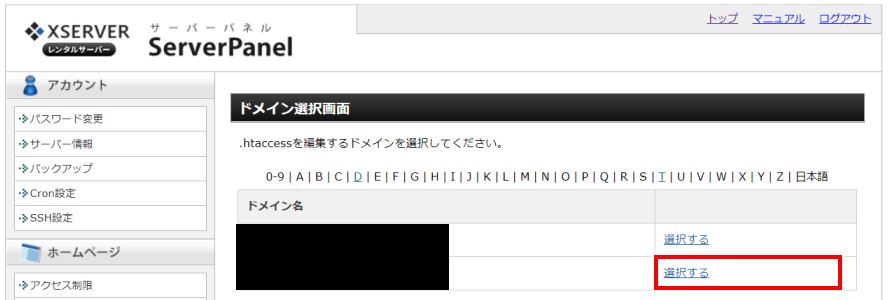
ドメイン追加設定
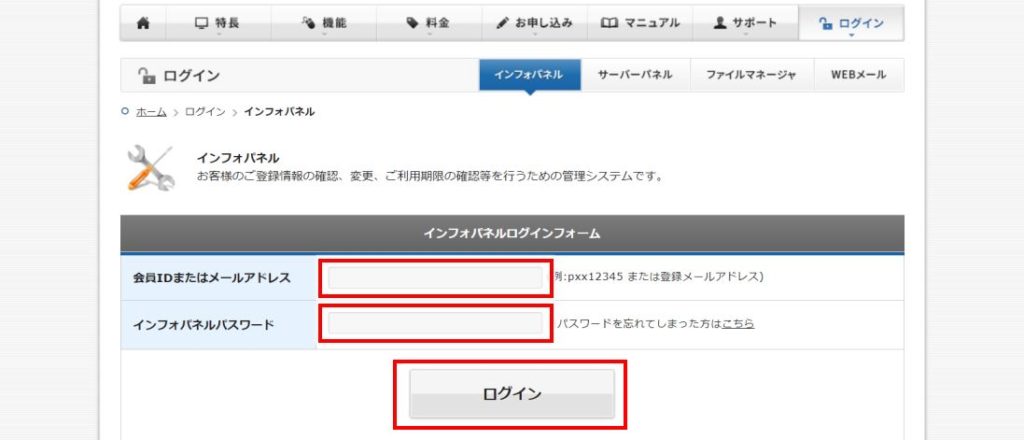
先程のインフォパネルではなく、サーバーパネルにログインし、ドメイン設定を行います。





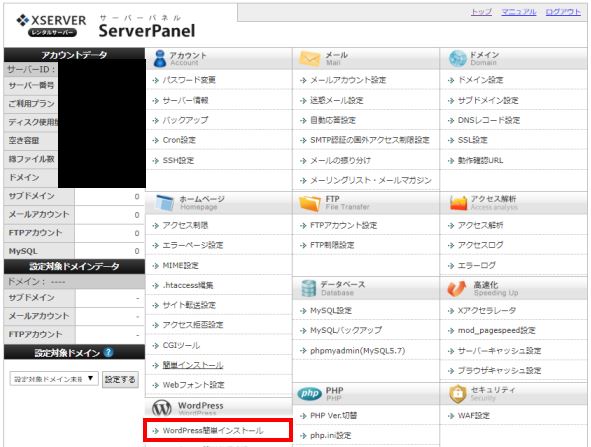
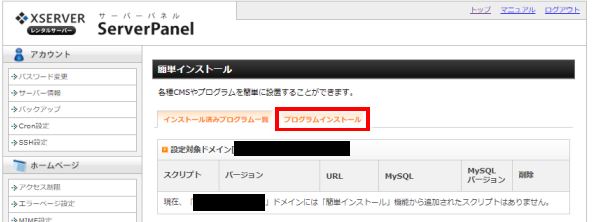
ワードプレスのインストール
いよいよワードプレスをインストールします。
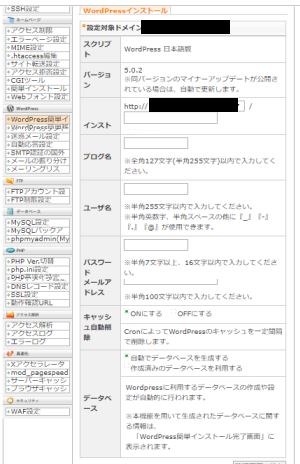
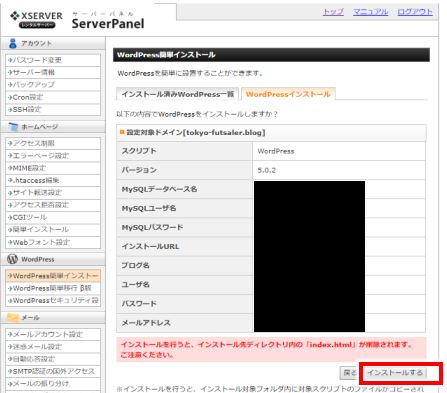
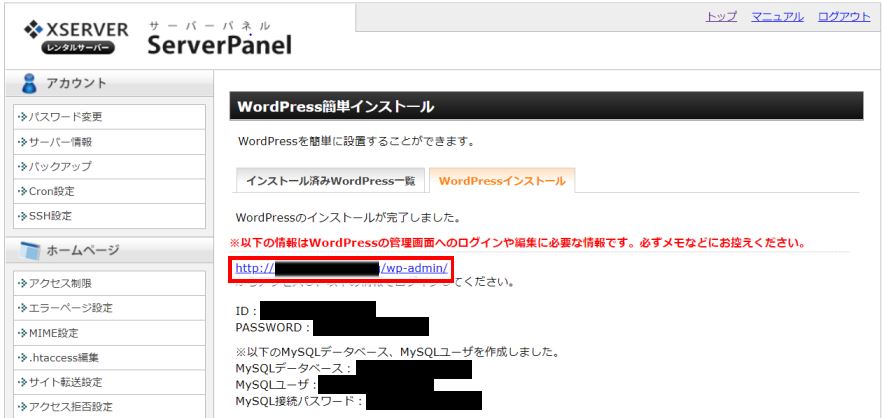
WordPressのインストール




各項目に以下を入力します。
| インストールURL | ドメインを選択 ※「/」以降は空白 |
| ブログ名 | 任意のブログ名 |
| ユーザー名 | 登録名 |
| パスワード | パスワード |
| メールアドレス | メールアドレス |
| データベース | 「自動でデータベースを生成する」を選択 |



もしここで上記の画面が表示されず、ライブドアのエラー画面が出た場合、コチラを参考にしてみてください。
hostsファイルを書き換える




リダイレクト設定
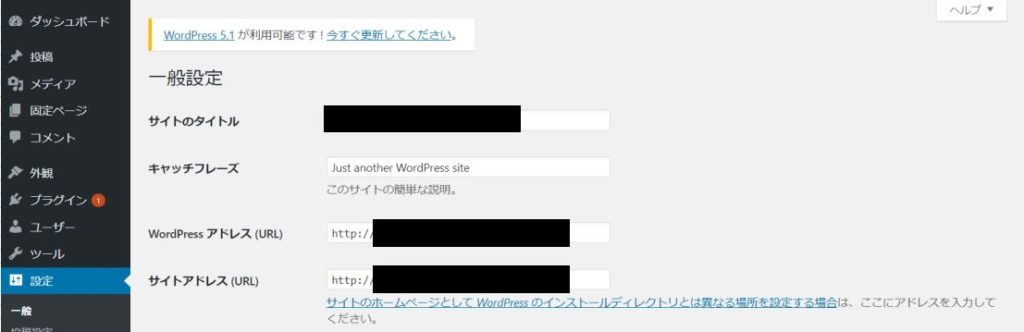
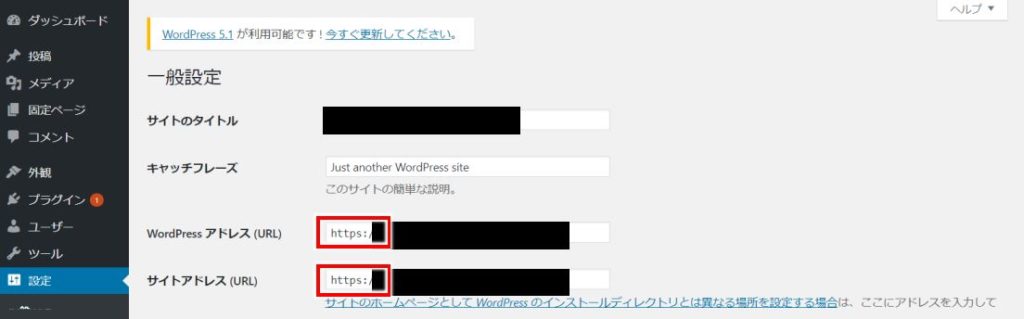
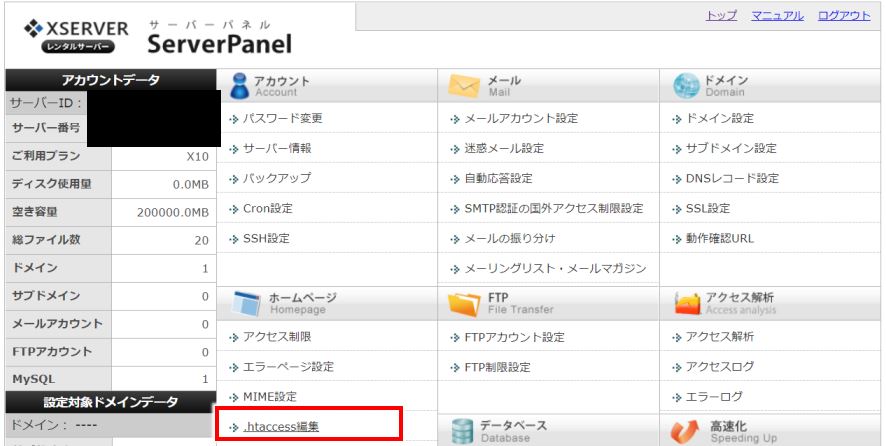
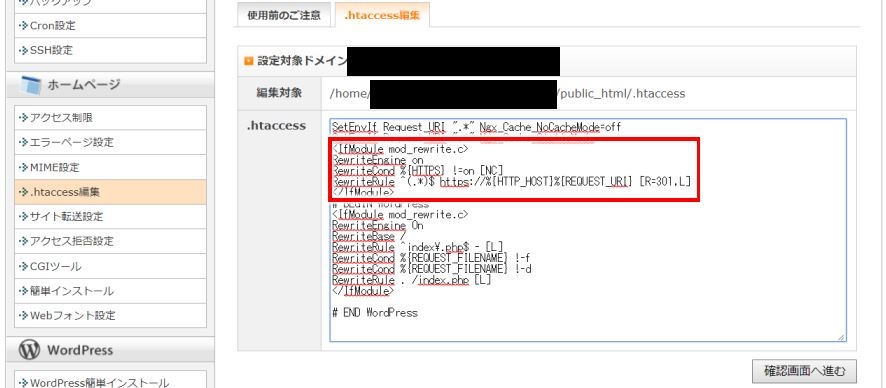
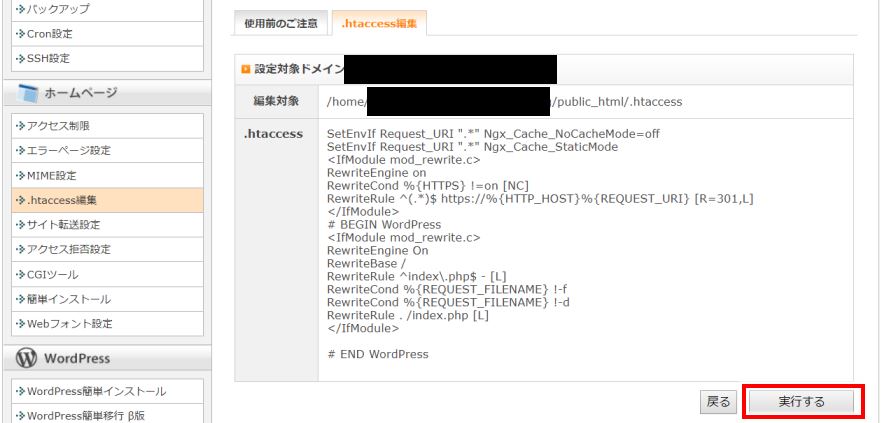
旧アドレスの「http://~」でアクセスがあった場合に備え、「https://~」へのリダイレクト設定を行います。





『# BEGIN WordPress』の前に、以下を追記します。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>


ワードプレスへバックアップを取込
ライブドアブログのバックアップした記事を反映させるため、以下の手順を実施します。
- バックアップした画像のインポート
- バックアップした記事の画像URLを変更
- ワードプレスの記事URL形式の設定
- 変更後の記事ファイルのインポート
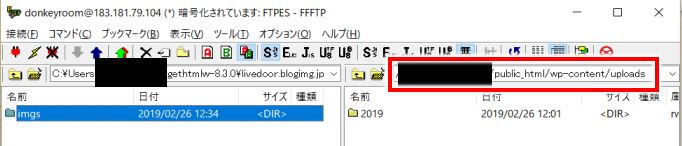
バックアップした画像のインポート
私の場合、「FFFTP」というツールで取り込みました。
ここでは、そのツールでのやり方でお見せします。
FFFTPのインストール方法、使用方法はコチラを参考にしました。
FFFTP の使い方

画面右は、「/(※WordPress設定済ドメイン)/public_html/wp-content/uploads/」を選択し、「コピー」
バックアップした記事の画像URLを変更
画像の次に、記事をインポートします。
しかし、バックアップした記事ファイルに貼られている画像URLは、このままだとライブドアブログの保存先を見にいくようになったままです。
ここでは、先程ワードプレスにインポートした画像を見にいくようするため、バックアップしたファイル「backup.txt」の画像URLを編集します。
- 変更前ファイルのURL①http://livedoor.blogimg.jp/(※アカウント名)/imgs/xxxxxxを確認する
- 変更後ファイルのURL②http://(※WordPress設定済ドメイン)/wp-content/uploads/imgs/xxxxxxを確認する
- ①の太字赤色マーカー部を、②の太字赤字マーカーに置換(キー「Ctrl+h」)
- 置換後のファイルは、「文字コード」が「UTF-8」にして保存する
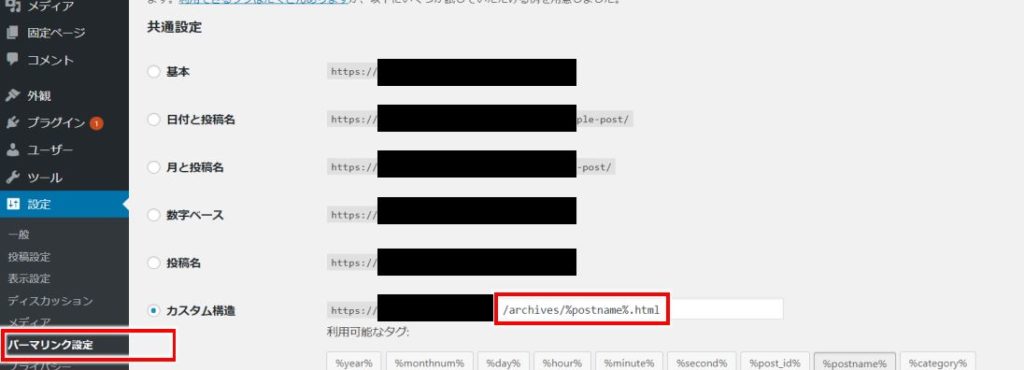
ワードプレスの記事URL形式の設定

空白には、以下を入力します。
/archives/%postname%.html
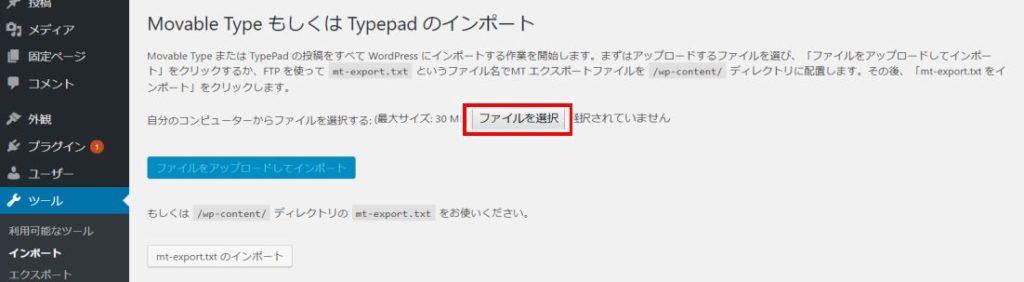
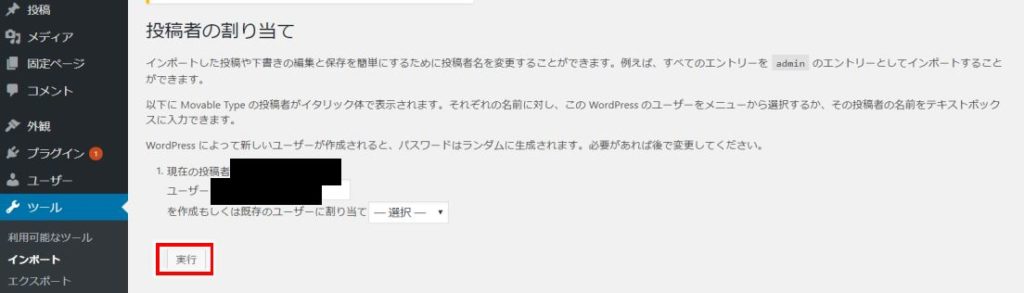
変更後の記事ファイルのインポート





「ファイルをアップロードしてインポート」を選択


おわりに
以上で完了です。
プライバシーポリシーなどは固定ページでさくっと作成しておきましょう。ライブドアブログに比べると簡単にできますよ!

また、当ブログのように、メニューに文字だけでなくアイコンも併せて表示させることも簡単に設定することができます。落ち着いたらチャレンジしてみてください。