今回は、下図のような通常のテキストのみのメニューから、

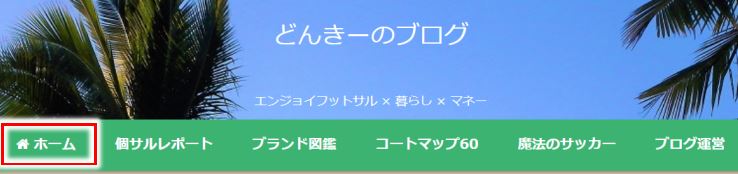
テキストにアイコンが追加されたメニューに変更する設定方法を画像付きで説明します。

なお、設定方法は、既存のメニュー名称にコードを追加するだけなんで、非常に簡単です!
目次
メニューにアイコンを追加する設定方法

メニューにアイコンを追加する設定方法として、「通常編集画面」と「ライブプレビュー画面」がありますが、基本的には同じですので、通常の方でご理解いただけると思います。
通常編集画面からの設定方法
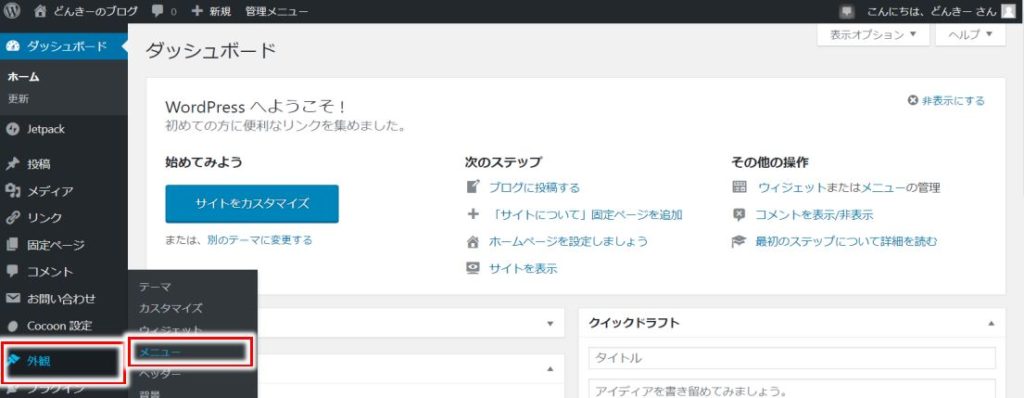
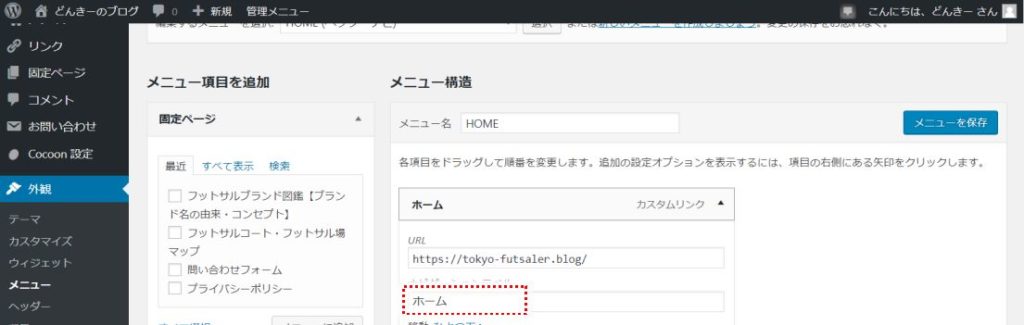
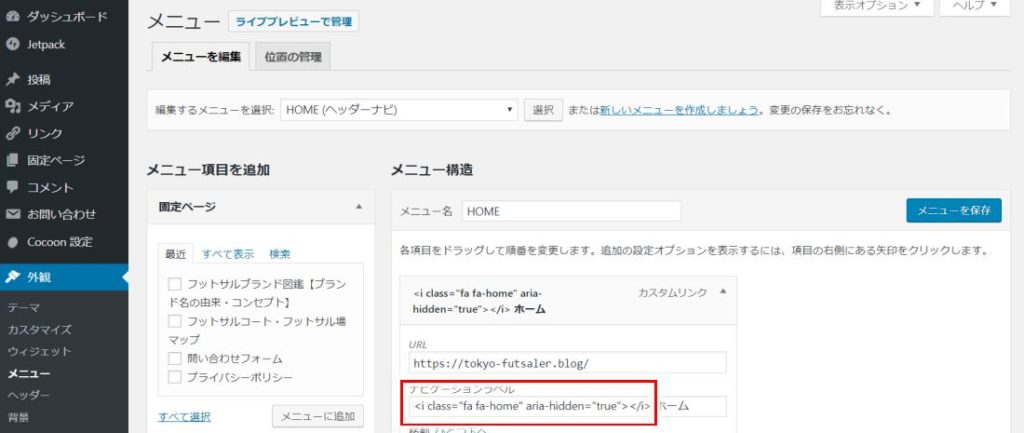
ダッシュボードの「外観」、「メニュー」から設定していきます。



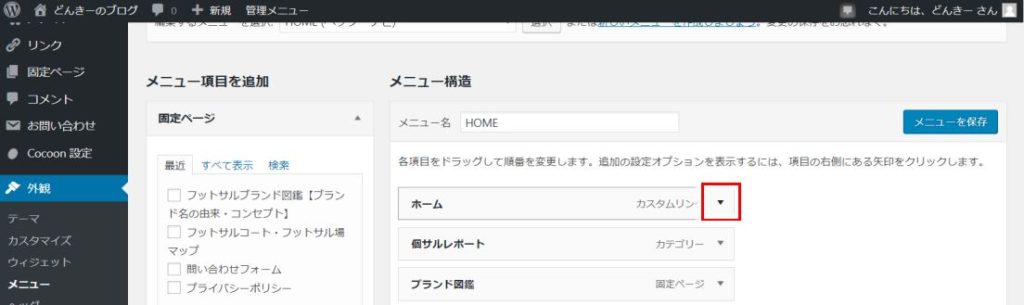
ナビゲーションラベルは「ホーム」のまま
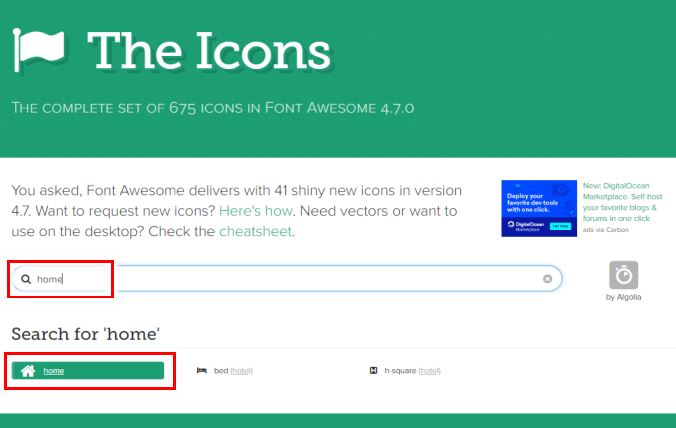
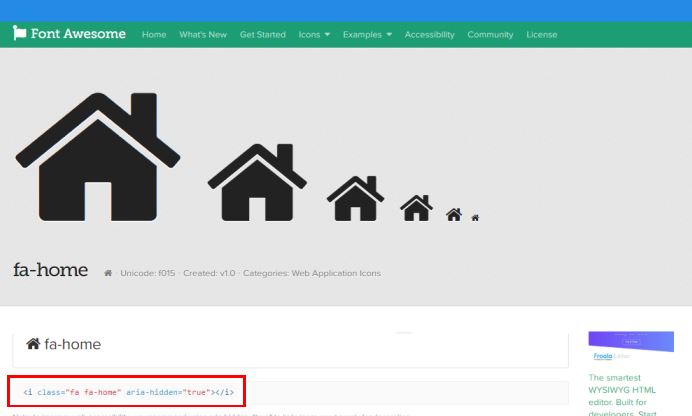
上記のナビゲーションラベル欄にアイコンのコードを追記するだけです。そのコードは「Font Awesome」のサイトからコピペします。


画面下に表示された「アイコン」を選択


わたしは、「アイコン」と文字列「ホーム」の間隔を調整するため、半角スペースを入れています。

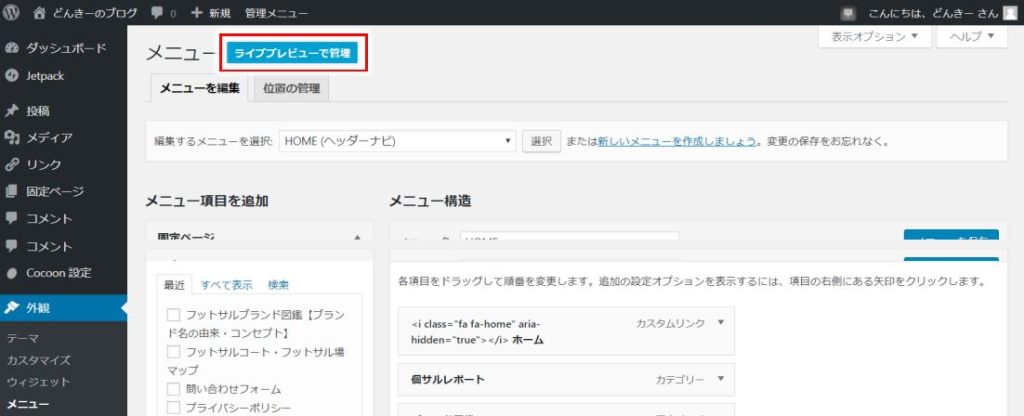
ライブプレビュー画面からの設定方法
繰り返しになりますが、こちらの設定の流れも基本的には同じです。プレビューしながら設定できるので不安な方はこちらをおすすめします。


おわりに
CSSなどもいじらず、非常に簡単ですね。コードを参照した 「Font Awesome」には 様々なアイコンがあるので、ブログ構成のヒントにしてもいいかもしれません。