これまでわたしも「固定ページ?なにそれ?」という感じでしたが、そういった初心者の方向けにご紹介します。
具体的な活用例も含め、実際の作成・設定方法も画像付きで解説しますので、どなたかの参考になれば幸いです!
目次
ワードプレスでの固定ページの活用例
通常の投稿記事との違いを理解して、「固定ページ」をうまく活用することで、サイトやブログで満足度の高いコンテンツをユーザーに提供することができます。
プロフィール
初めてブログに訪れたユーザーさんに、管理人がどういった人なのか知ってもらうためのプロフィールを設定している人が多いです。
まとめ記事
通常の投稿記事が蓄積してきたところで、それらを総括するまとめ記事を掲載するのもおすすめ!
わたしの場合、普段フットサルの体験談・ブランドについて記事を投稿しています。そして、固定ページでそれらをまとめたものを作成し、メニューのコンテンツの一部として掲載しています。(次の章では実際に画像付きで設定方法を説明しますね)
お問い合わせ
問い合わせフォームを設定している方も多いですね。他にはプライバシーポリシーなども固定ページを活用しているブログも多く見られます。わたしはどちらも固定ページで対応しています。
ワードプレスでの固定ページの作成方法
ワードプレスでの固定ページの作成方法を画像付きで説明します!わたしが導入しているcocoonでの説明です。
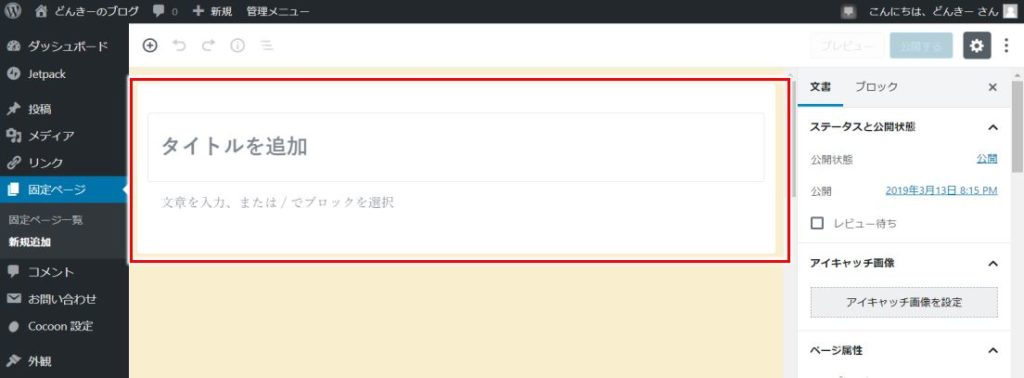
STEP1:固定ページを作成する
普段の記事と同じように固定ページを作成します。



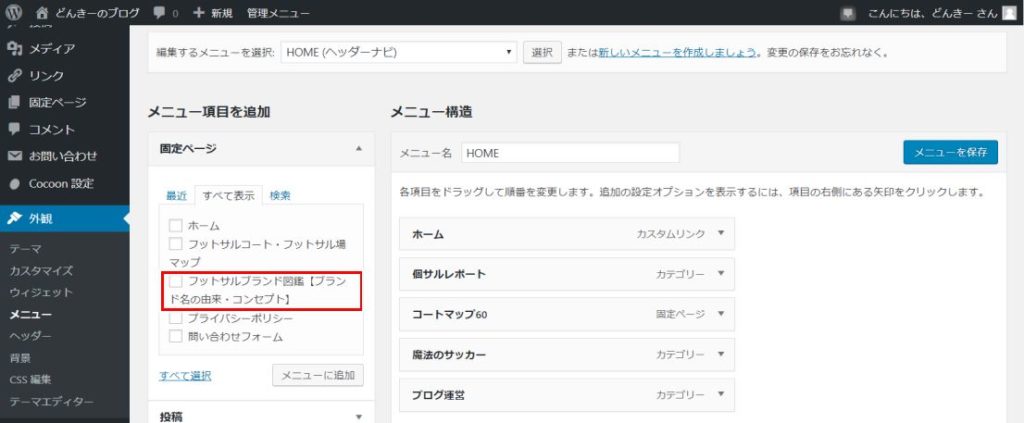
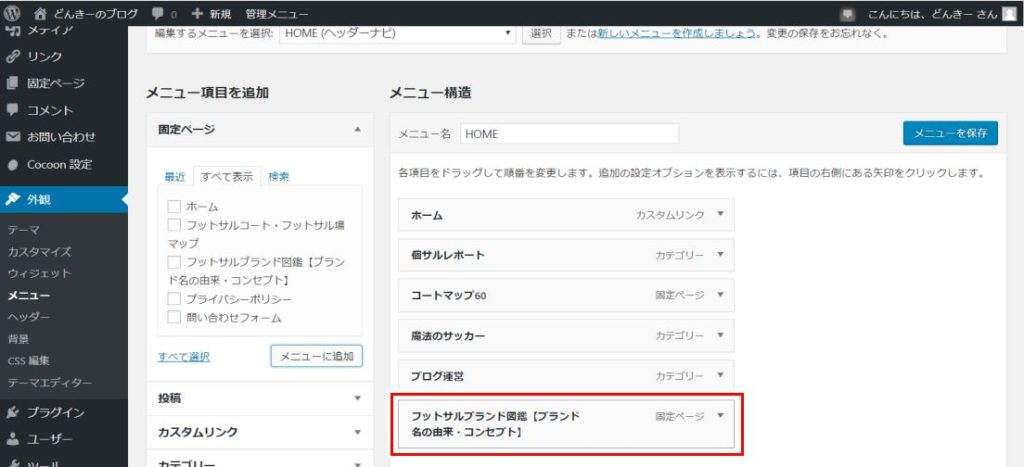
STEP2:作成した固定ページをメニューに追加する
作成した固定ページをメニューに追加します。




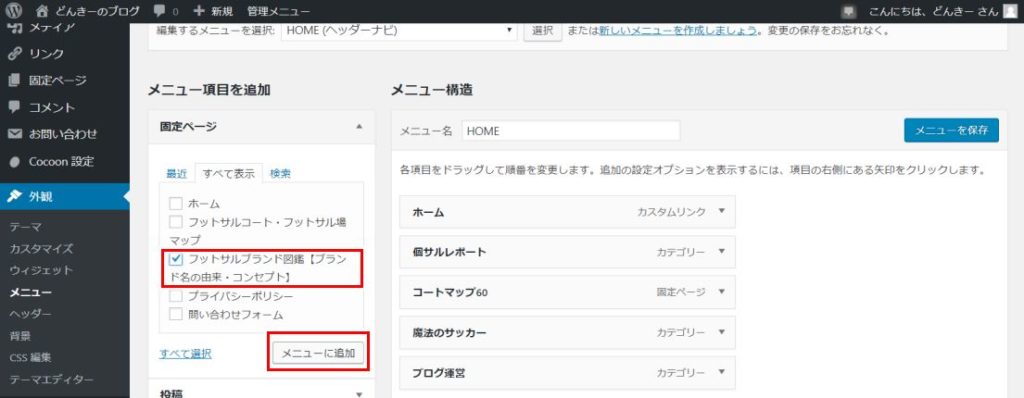
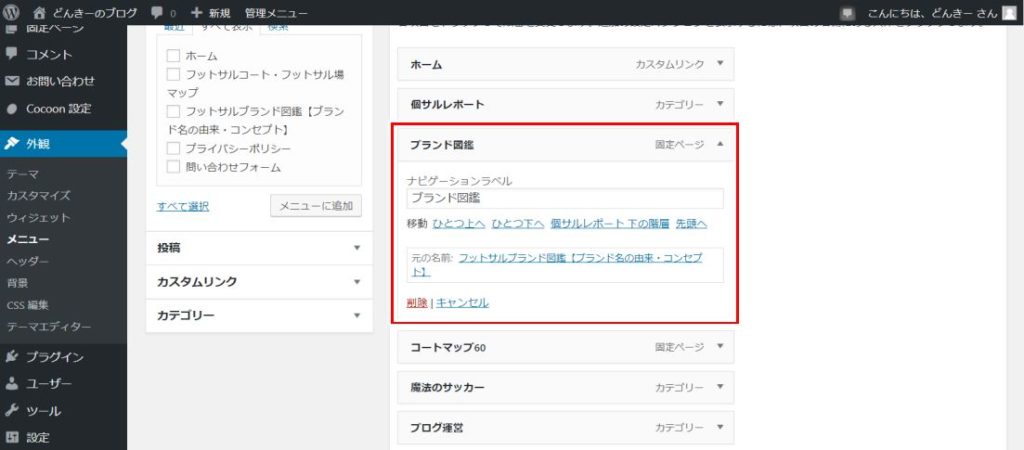
STEP3:メニュー用に調整する
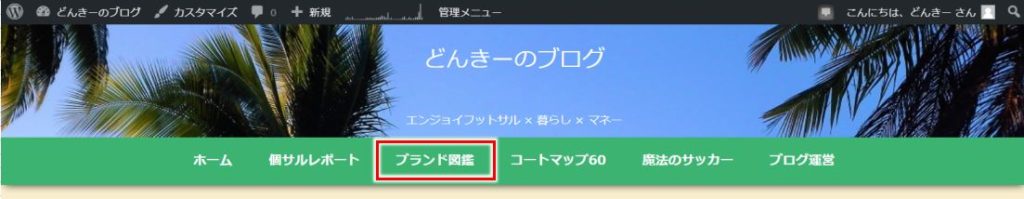
実際にメニューで表示させるよう調整します。

- ページ名の”フットサルブランド図鑑【ブランド名の由来・コンセプト】”がメニュー用には長いので、「ナビゲーションラベル」で”ブランド図鑑”に変更
- 表示順も「移動:ひとつ上へ」を選択し、個サルレポートの下に移動


おわりに
通常の投稿記事と固定ページをうまく使い分けて、満足度の高いサイト構成を目指していきましょう!
蛇足ですが、わたしが固定ページでメニュー掲載している「まとめ記事」をご紹介させてください!
あわせて読みたい

フットサルブランド図鑑【人気のブランド一覧・ブランド名の由来・コンセプト】 人気のサッカー・フットサルブランドを一覧化しました!各ブランドの公式ページへのリンクやおすすめアイテムピックアップ記事も参照していますので、気になるブランド...