今回は、ブログネタにも使えるグーグルマップの作成方法と公開方法を画像付きでご紹介します。
ブログ記事の中で、住所を含む一覧データを、グーグルマップに視覚的にマッピングしたい場合に役立ちます。
当ブログでは、これまでラグビーワールドカップ2019の出場国や試合会場、東京オリンピックの試合会場など、あらゆるマップを作成し、ブログ記事のコンテンツの一部として公開してきました。
本記事では、オリジナルのグーグルマップ作成方法とその公開方法をご紹介します。おすすめのグルメ情報や観光スポットなどのブログコンテンツの作成にお役立てください。
グーグルマイマップの作成方法
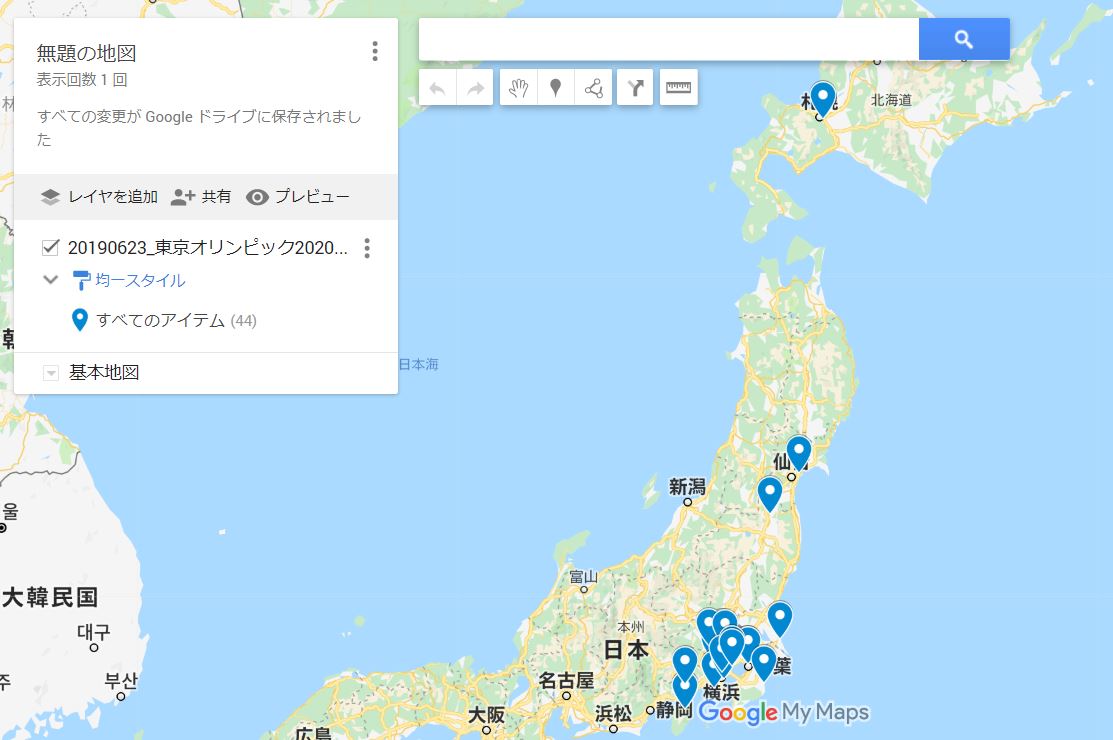
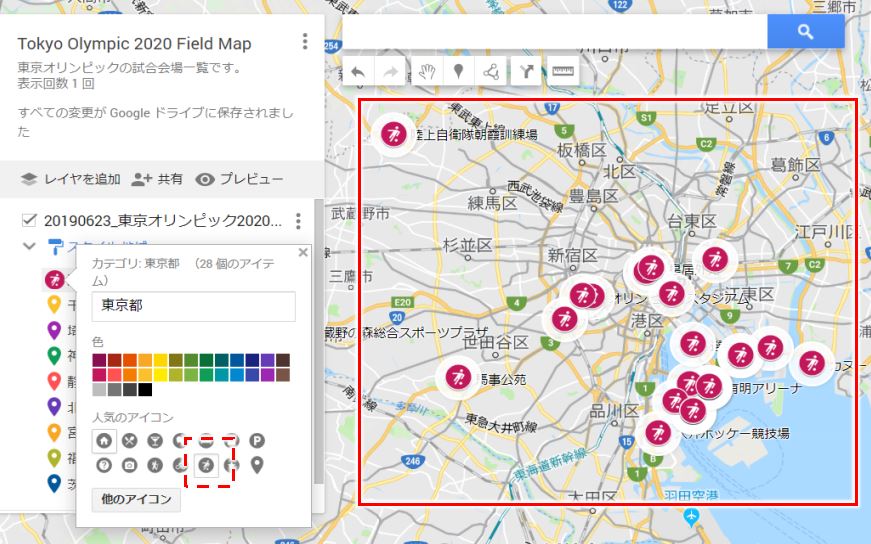
グーグルマイマップの作成方法をご紹介します。今回は例として、東京オリンピック2020の会場一覧データをマイマップにしてみます。作成後のイメージはこちら。
住所データを作成する
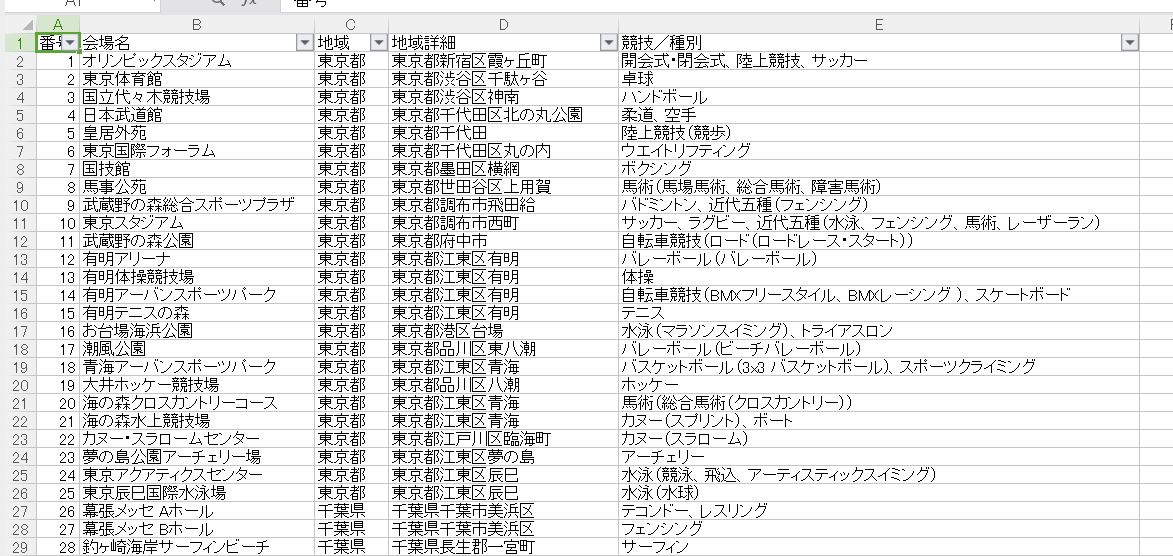
まず地図データの元となるデータを、エクセルや無料のグーグルスプレッドシートで作成します。
ポイントは①住所データ、②ラベルデータ、の項目を意識して作成することです。

データを取り込む
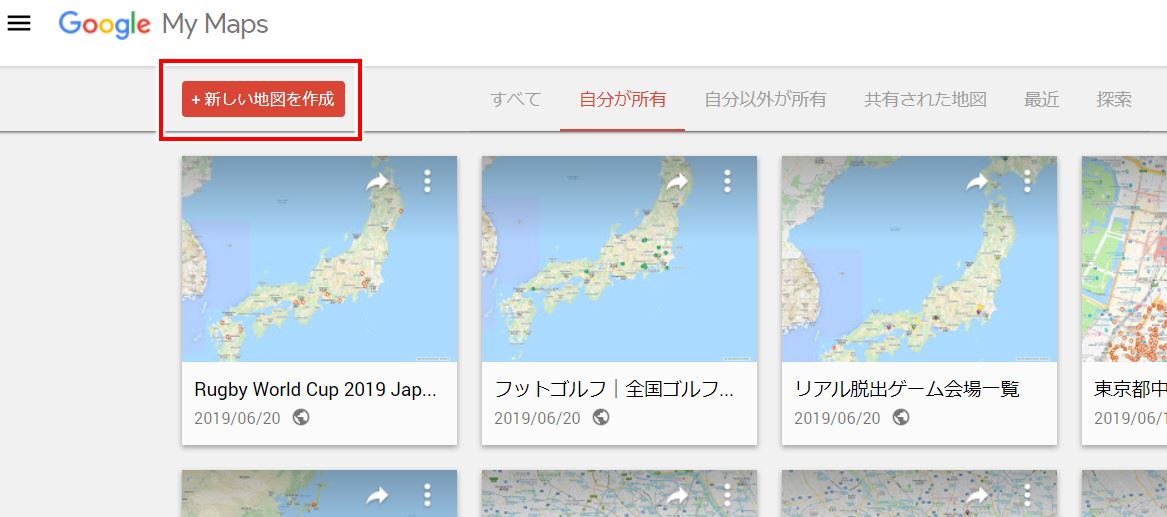
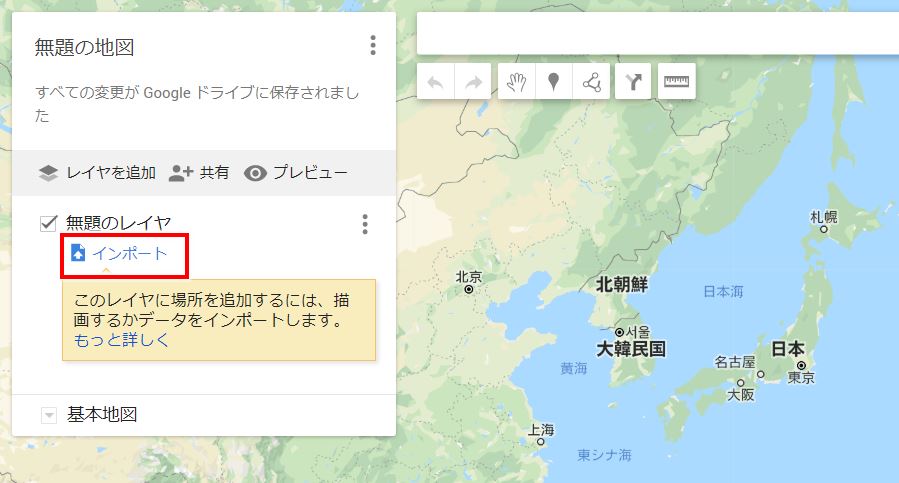
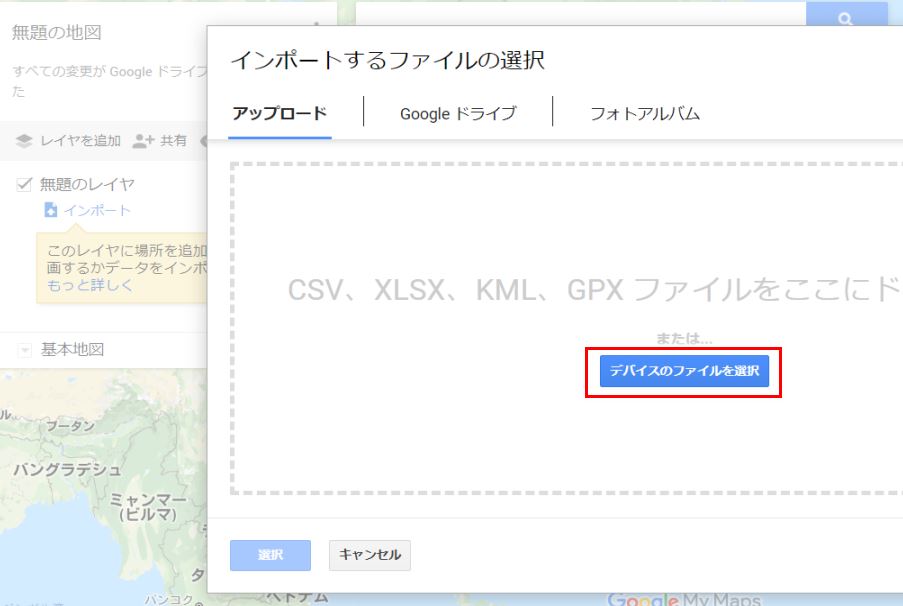
作成済みのデータをグーグルマイマップに取り込みます。




表示されているように、ファイルをドラッグアンドドロップでも選択できます。
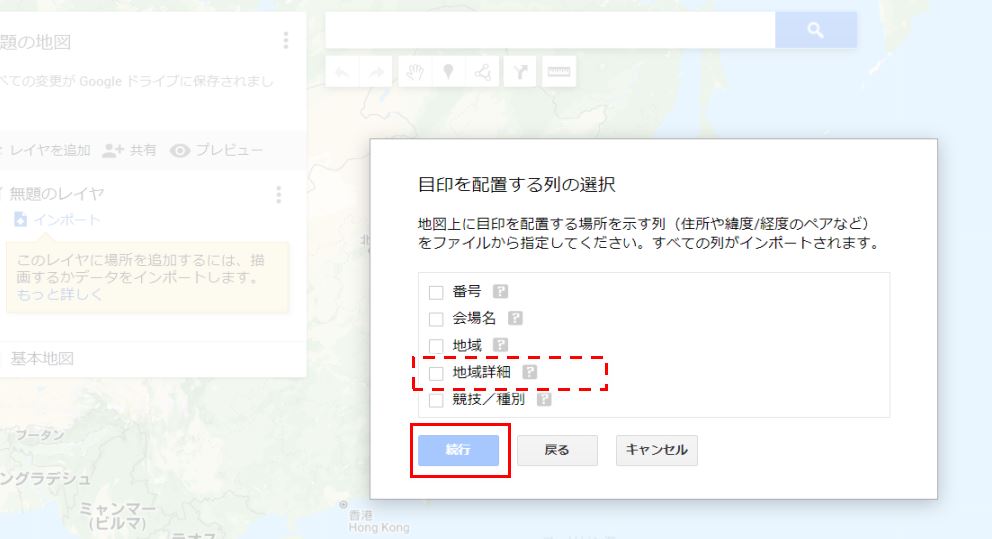
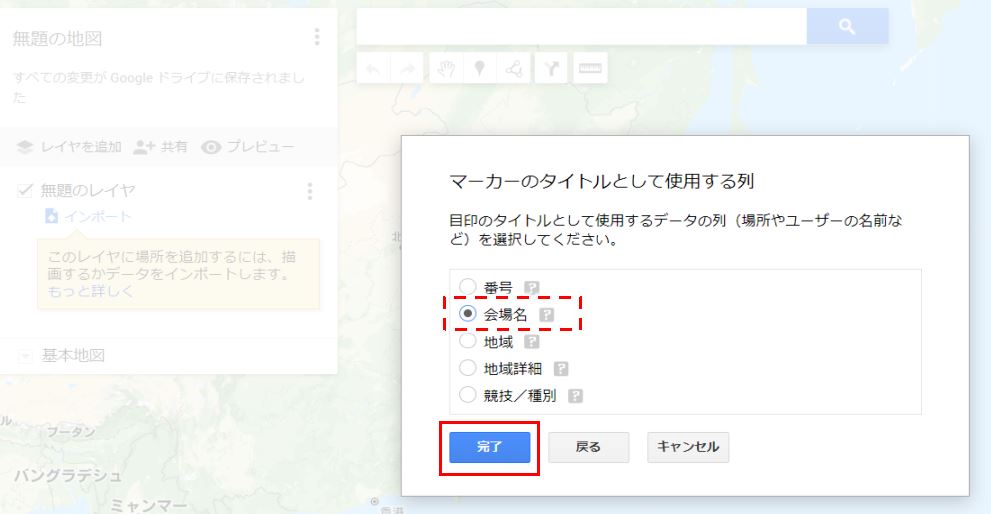
次に、住所とタイトルに該当する参照項目を指定します。



マイマップの表示を調整する
次にマイマップの以下の表示内容を調整します。
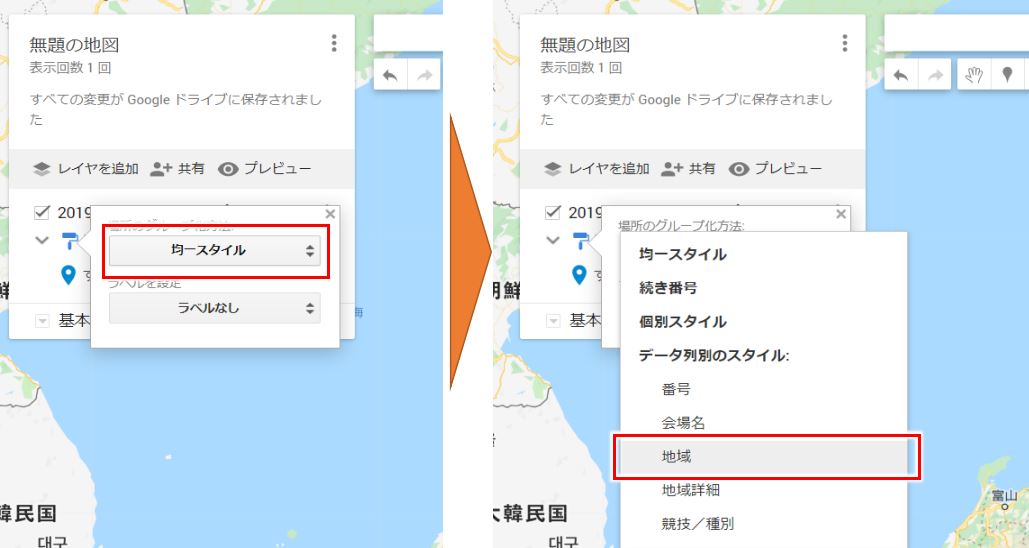
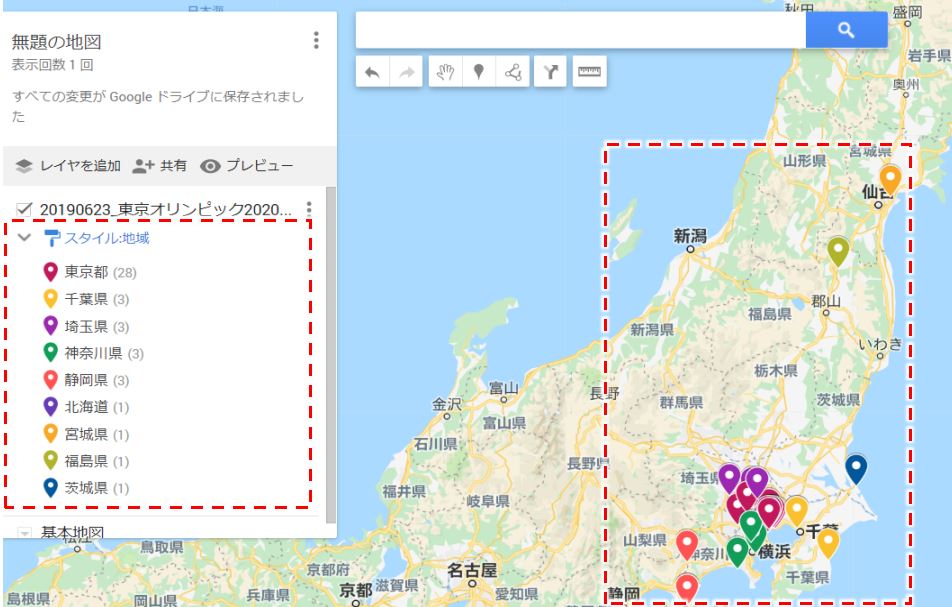
- スタイル(カテゴリ)を区別する
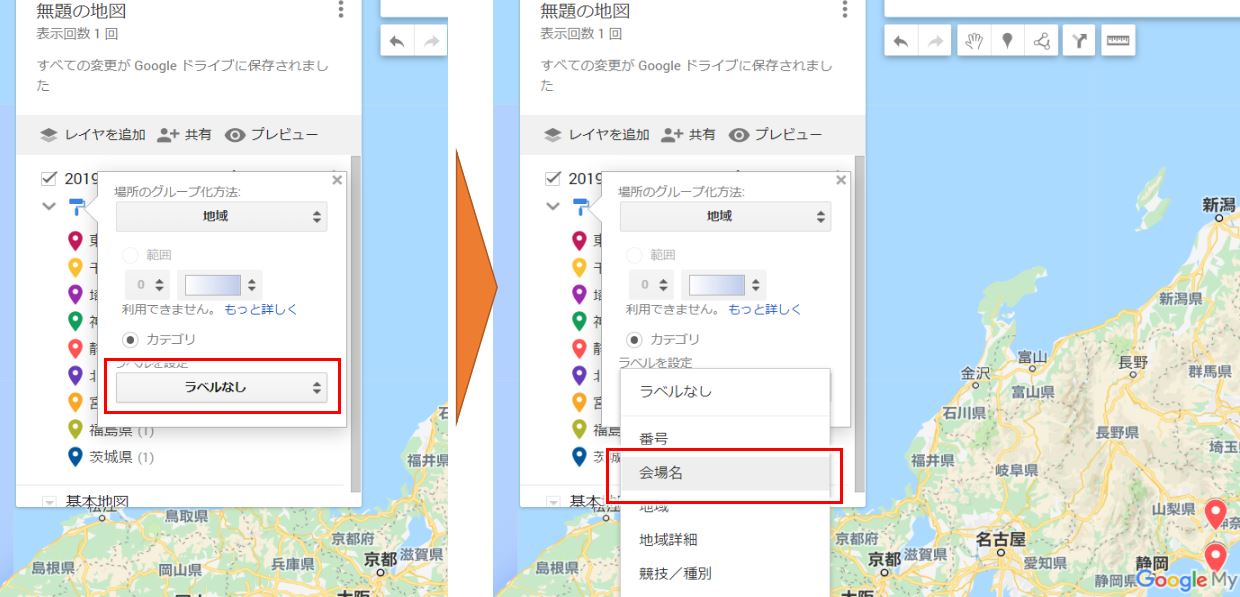
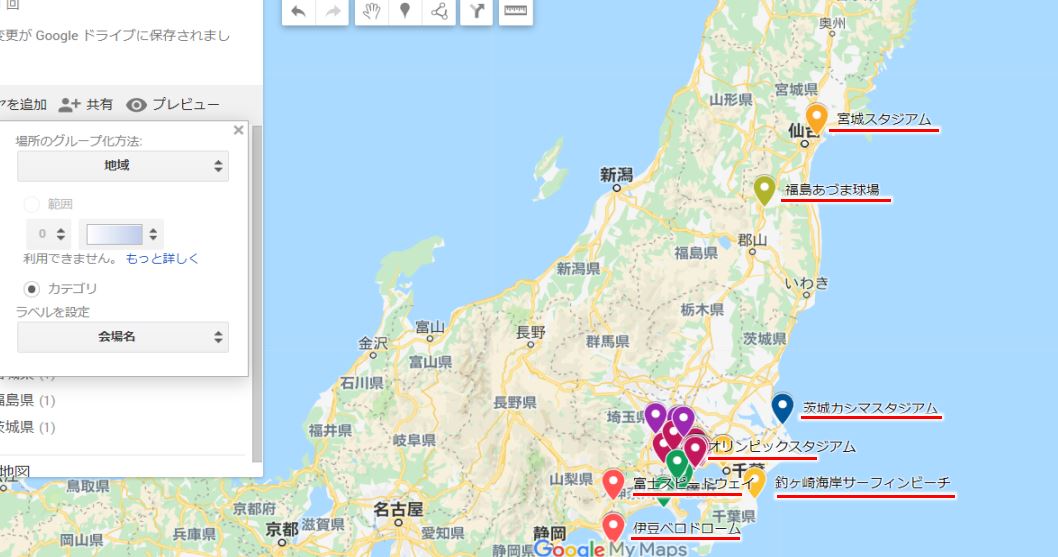
- 地図に表示させる名称(ラベル)を決める
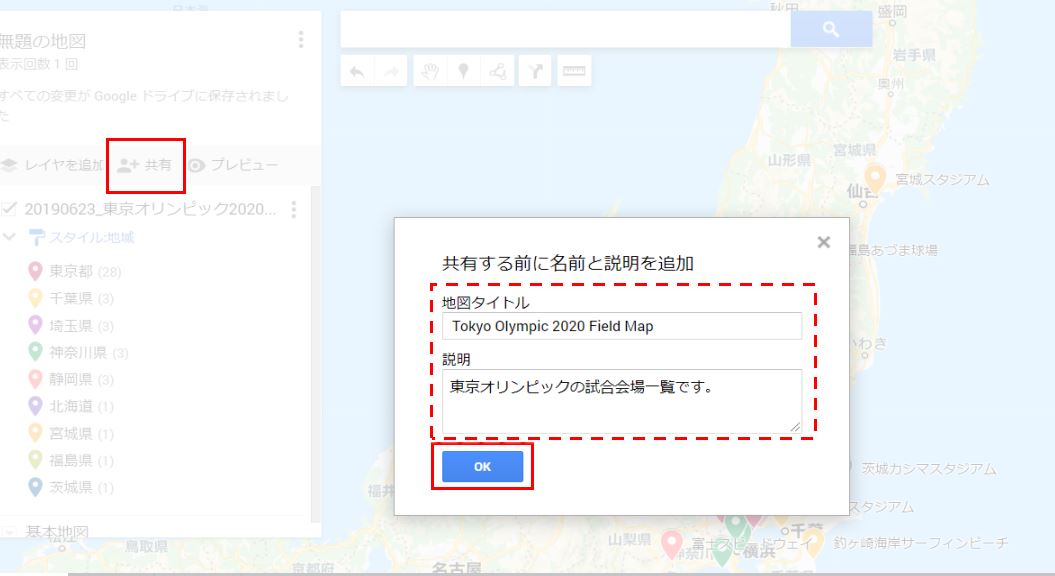
- 地図の名前と説明を決める
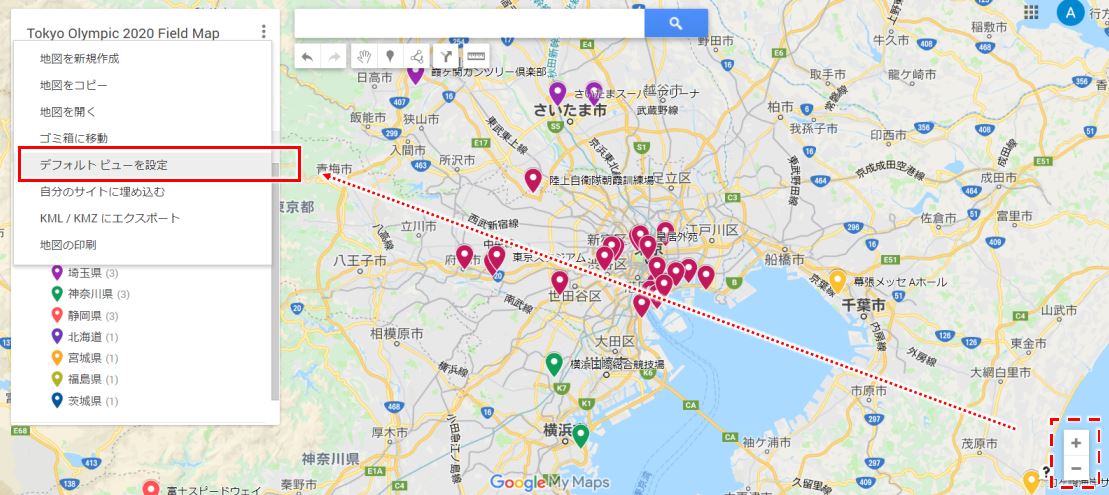
- デフォルトの表示領域・大きさを決める








注意点としては、実際に地図に埋め込んだ際に広域で表示される(小さく表示される)仕様のため、デフォルトでは拡大した地図(大きく表示させて)を設定するのがおすすめです。
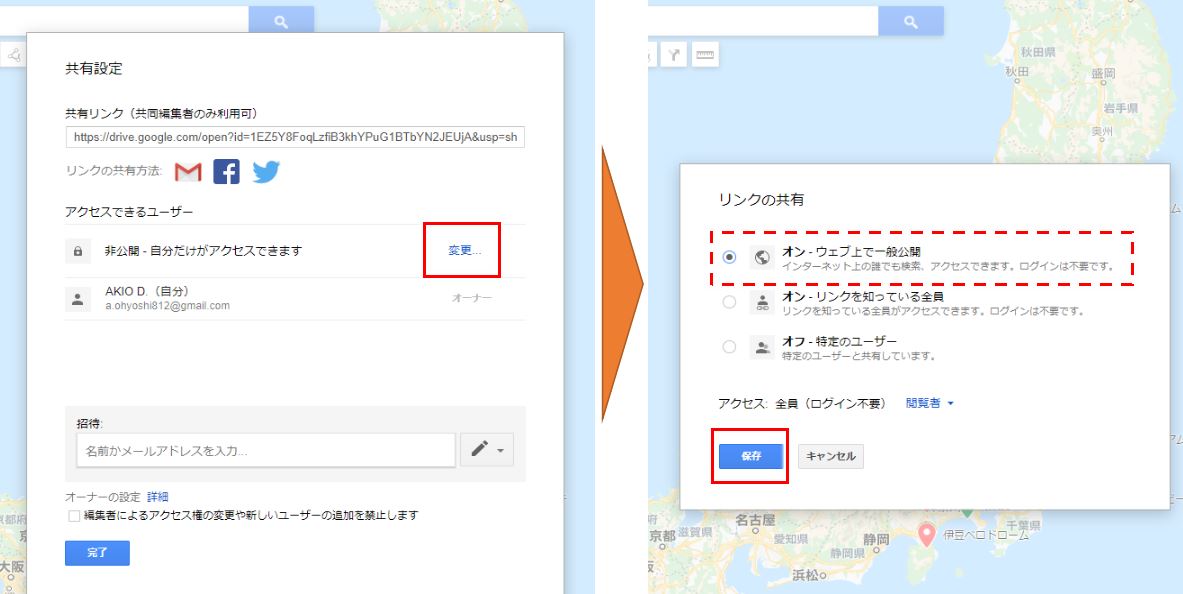
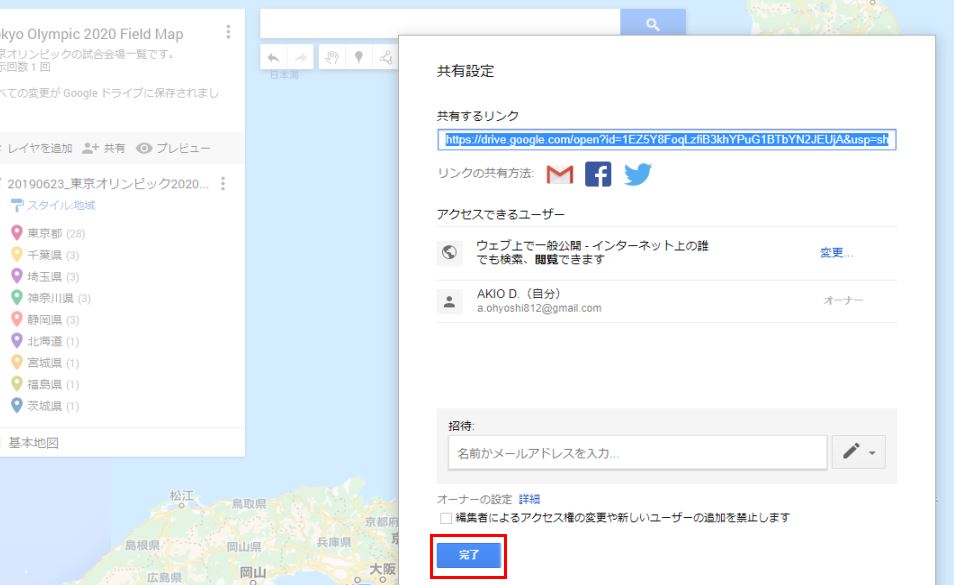
ブログにマイマップを埋め込む
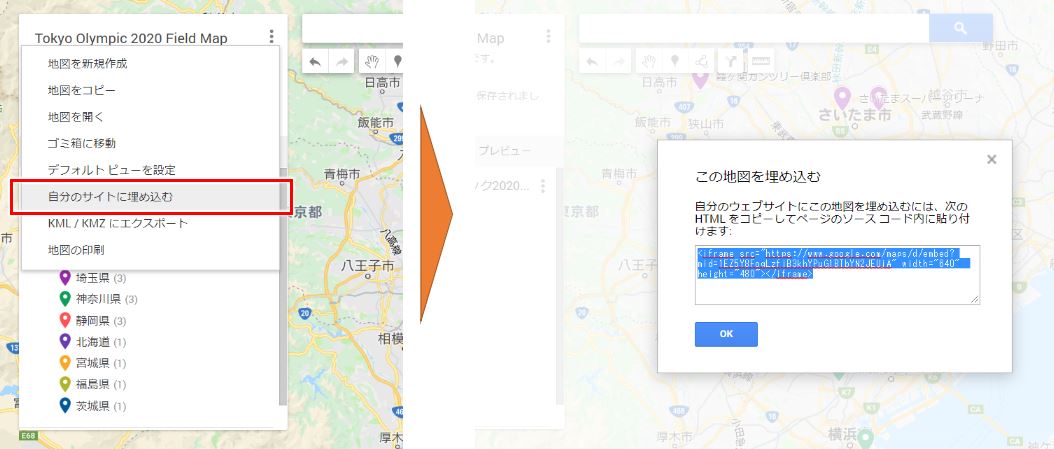
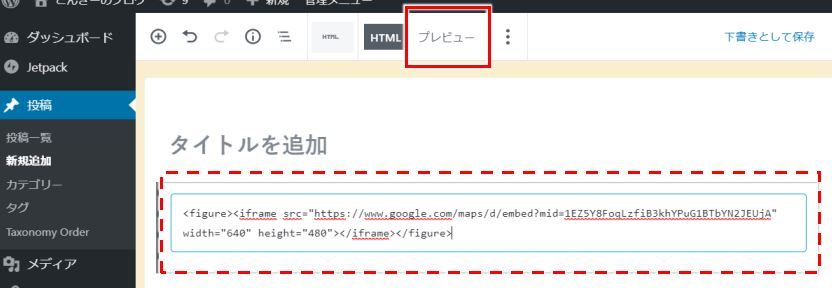
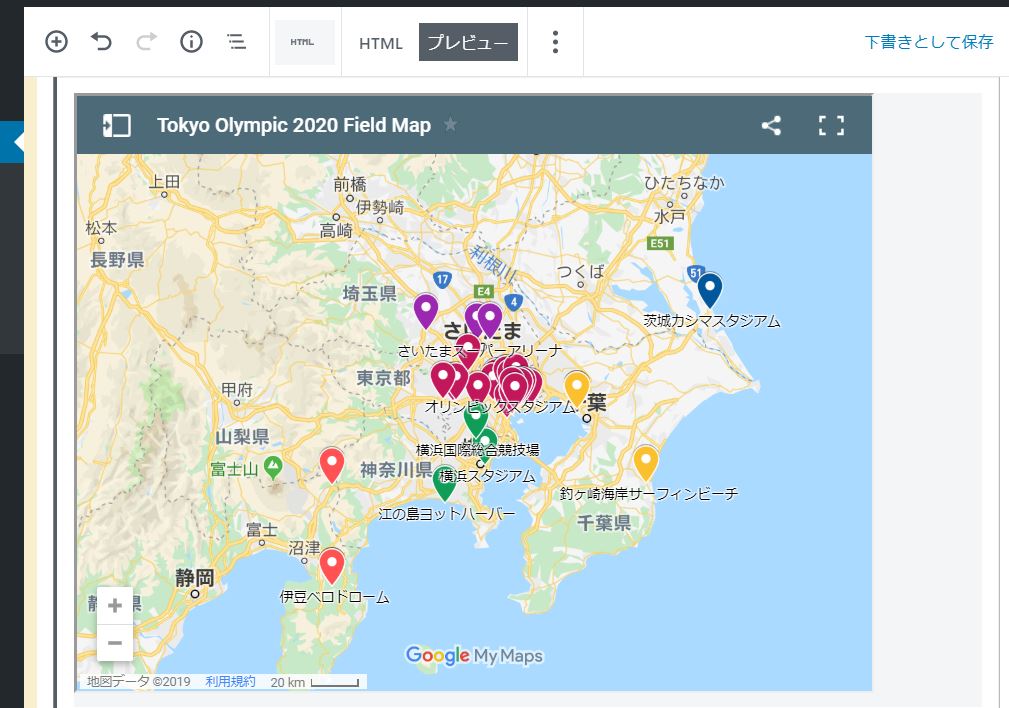
最後に作成したマイマップをブログに埋め込みます。




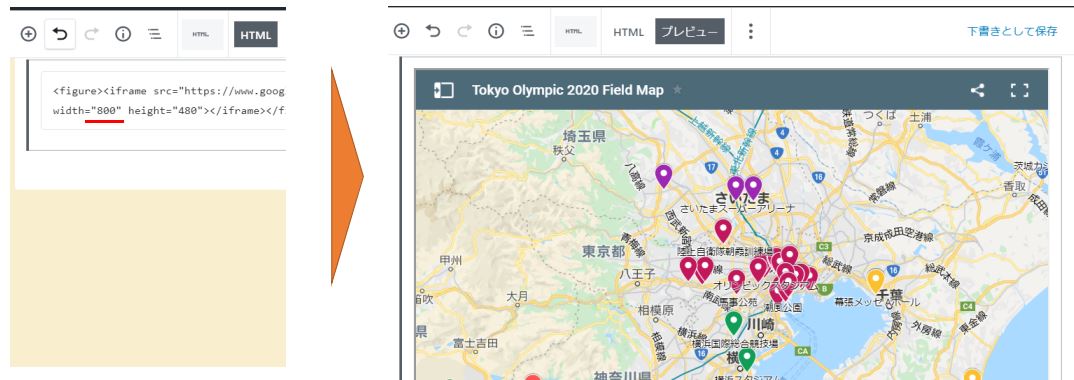
ほかカスタマイズもいろいろ出来ますので、記事内容に合わせてアレンジしてみてください。

ブログにはマイマップがおすすめ
あらゆる企業ページや公式サイトでは、独自に店舗などの情報を公開しており、デザインは企業によってバラバラなことが多いです(当たり前ですが)。グーグルマイマップを使えば統一的なデザイン、かつ独自の視点で自分だけのオリジナルのコンテンツを作成、公開できますのでぜひお試しください。