現在、ブログも含めたWEBサイトは、PCではなくスマホによる閲覧が大部分を占めるようになりました。そのため、PCでブログを書く際に、スマホ対応することが必須になっていますね。
今回、ご紹介するのはPCから自分自身のブログはもちろん、他のWEBサイトを閲覧したときに、スマホ画面の見え方を簡単に確認する方法をご紹介します。
※Google Chrome(グーグルクローム)での確認方法です
目次
PCでスマホ表示に切り替える方法

PCでスマホ表示に切り替える方法を画像付きで説明します。
F12ボタンを押す
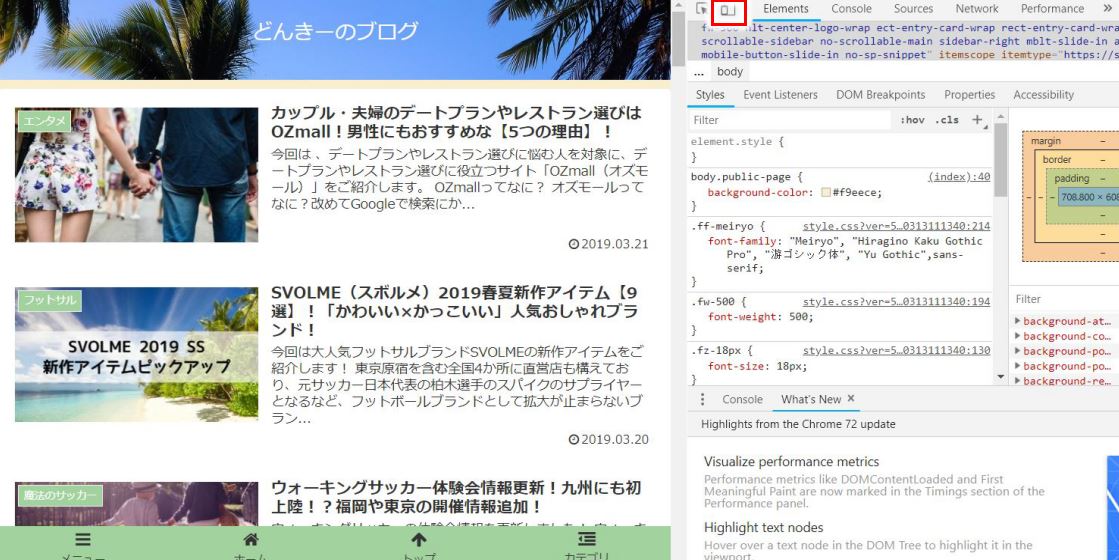
「F12ボタン」のクロームのデベロッパーツール画面から操作します。

PCブラウザで閲覧しているときに「F12」ボタンを押下すると・・・

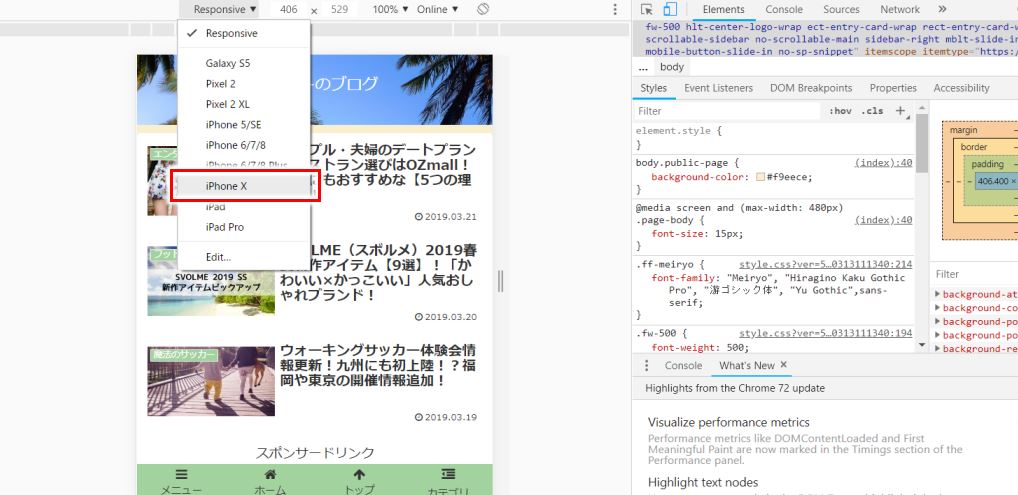
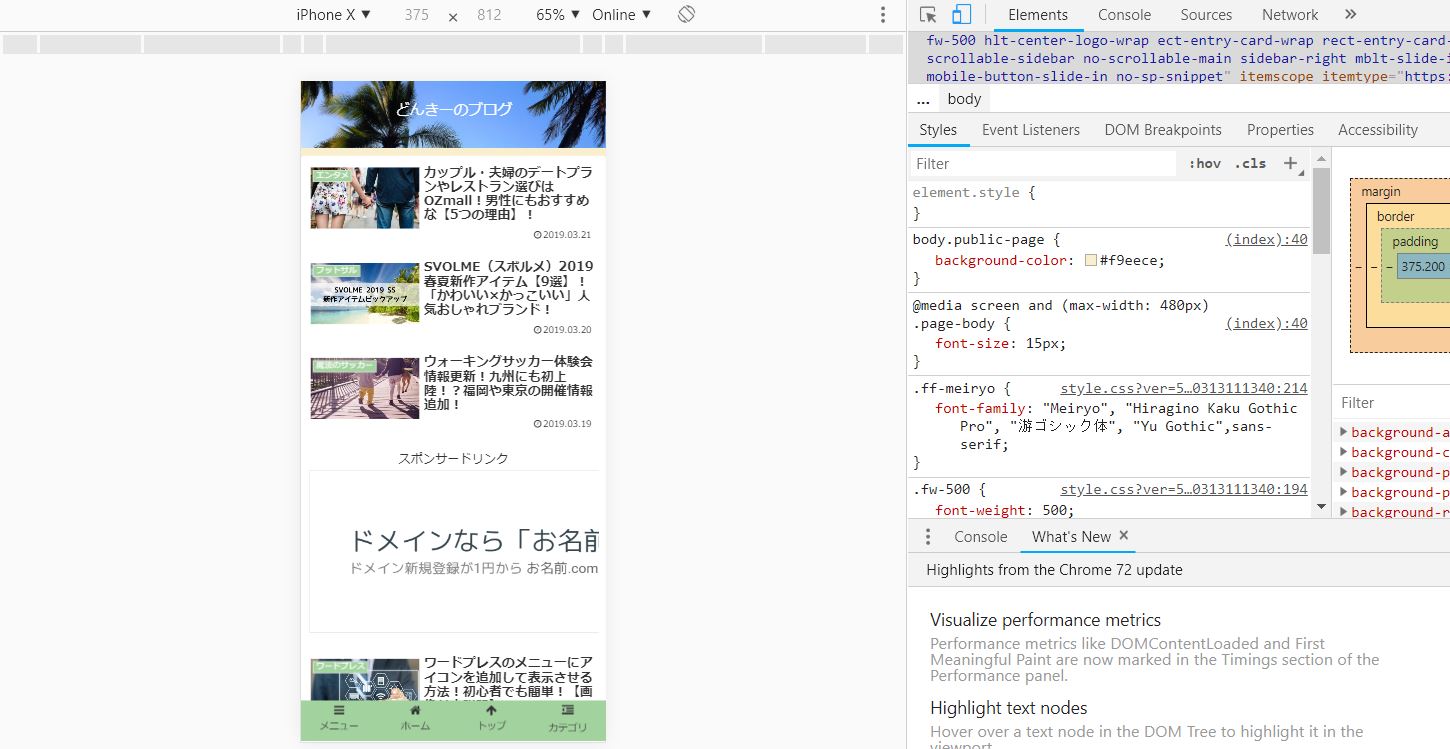
スマホ表示に切り替え
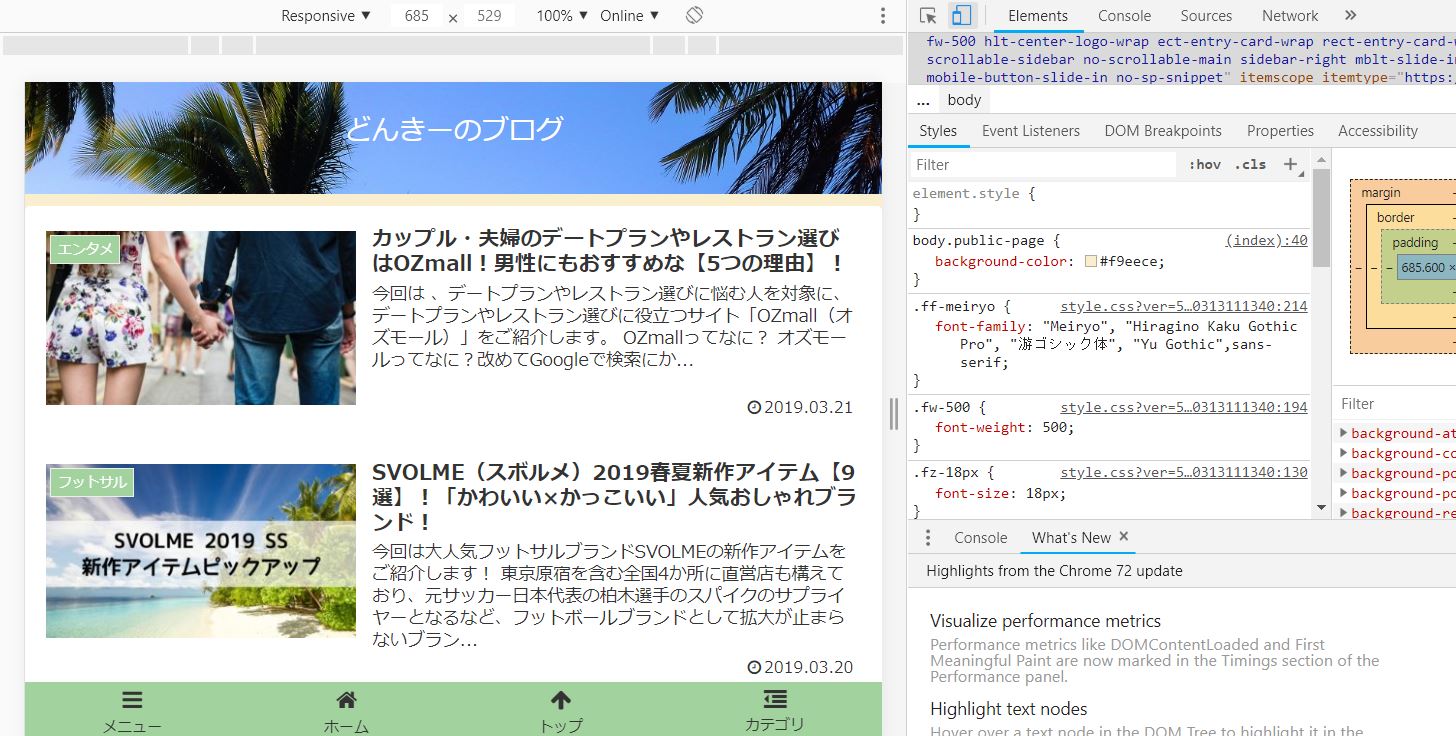
表示画面をスマホに切り替えます。


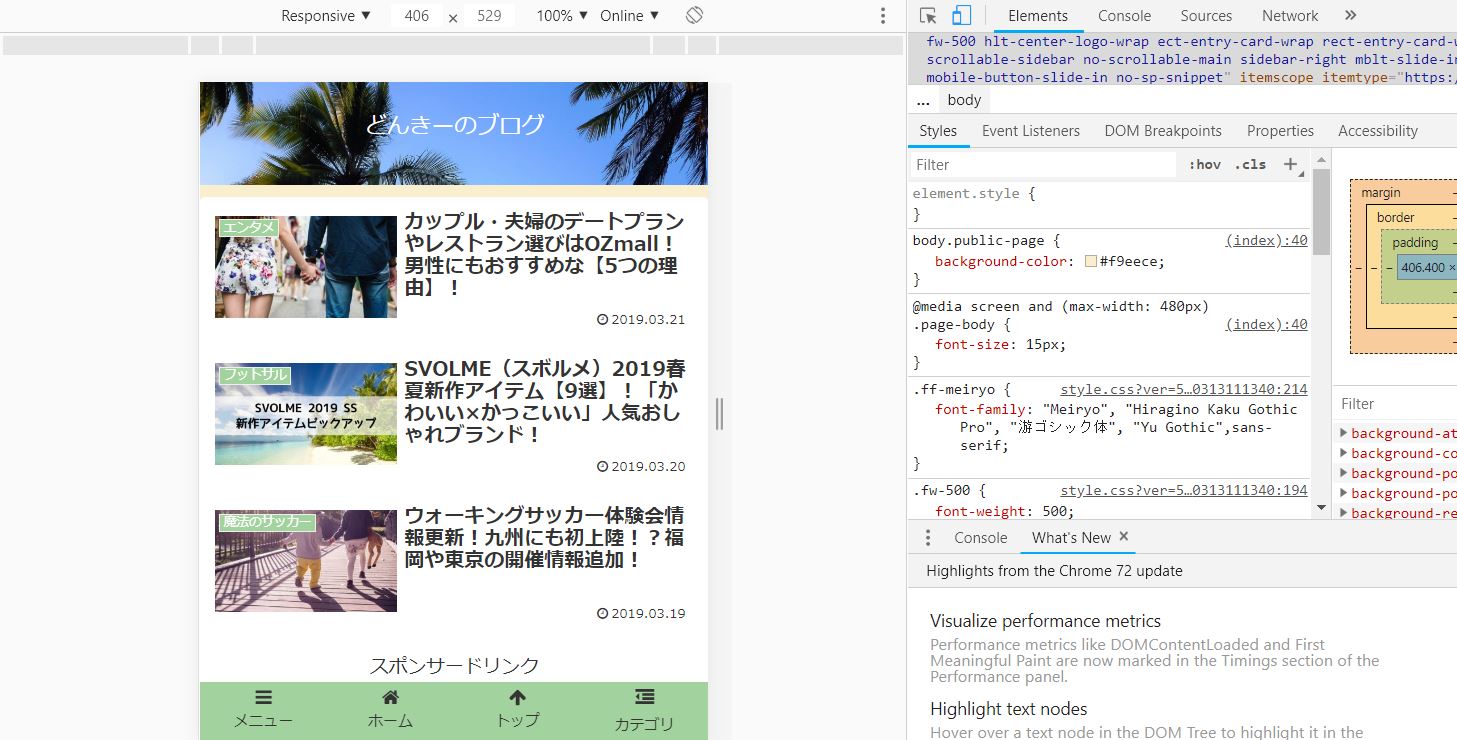
「Responsive」と表示されている状態で、縦のバーを操作すると横幅に合わせて表示が変わります。

さらに▼ボタンを選択すると代表的なスマホやタブレットのメニューが表示されます。これらを選択するとそれぞれのデバイスに合わせた表示に変わります。


おわりに
特にアドインを入れたりする必要もないので、わたしのような素人でも簡単にできます!
自分自身のブログだけでなく他のWEBサイトの表示も確認できるので、いちいちスマホでキャプチャを撮って送る必要なく、PCで完結できるので効率的なブログ記事作成にお役立てください。