今回は、TwitterにブログのURLを貼った際、アイキャッチ画像を大きく表示させる(アイキャッチ画像とタイトルを上下に表示させる)設定方法をご紹介します。
ブログ更新情報を自分でTwitterに投稿したり、自分の記事が他の人に紹介された際、クリック率を上げる方法としておすすめです!投稿内容だけでなく、インパクトがあるアイキャッチ画像でアピールすることができます。
他にも、こちらで本記事のように画像付きで簡単な設定方法を紹介していますので、参考に眺めてみてください。(アドセンスの広告カテゴリ設定、etc.)
目次
Twitterでブログ記事のアイキャッチ画像を大きく表示させる方法

Twitterで大きいブログカードを表示させるには、ブログ側の設定のうちOGPのメニューから設定します。ここではCocoonとJINの設定方法を紹介しますが、基本的にはOGP設定から対応できるようです。
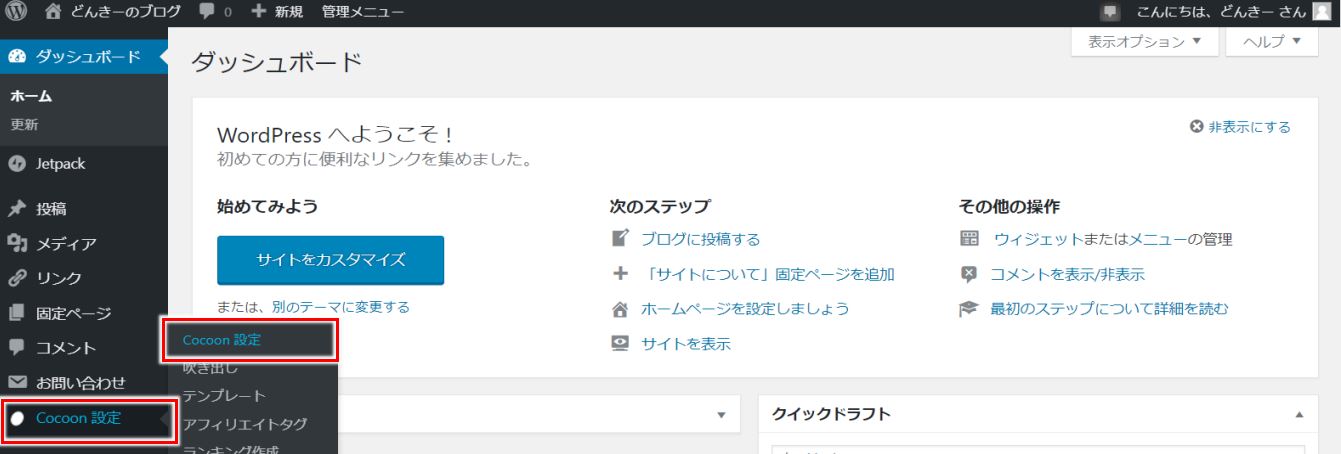
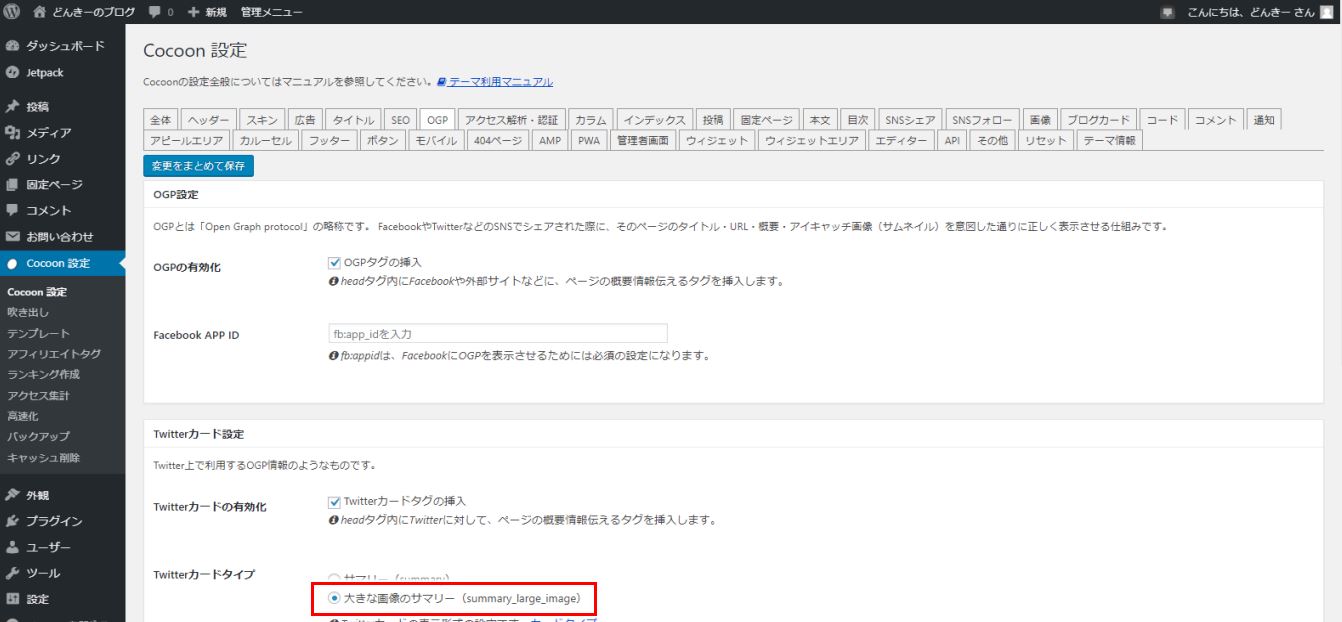
Cocoonで設定する方法



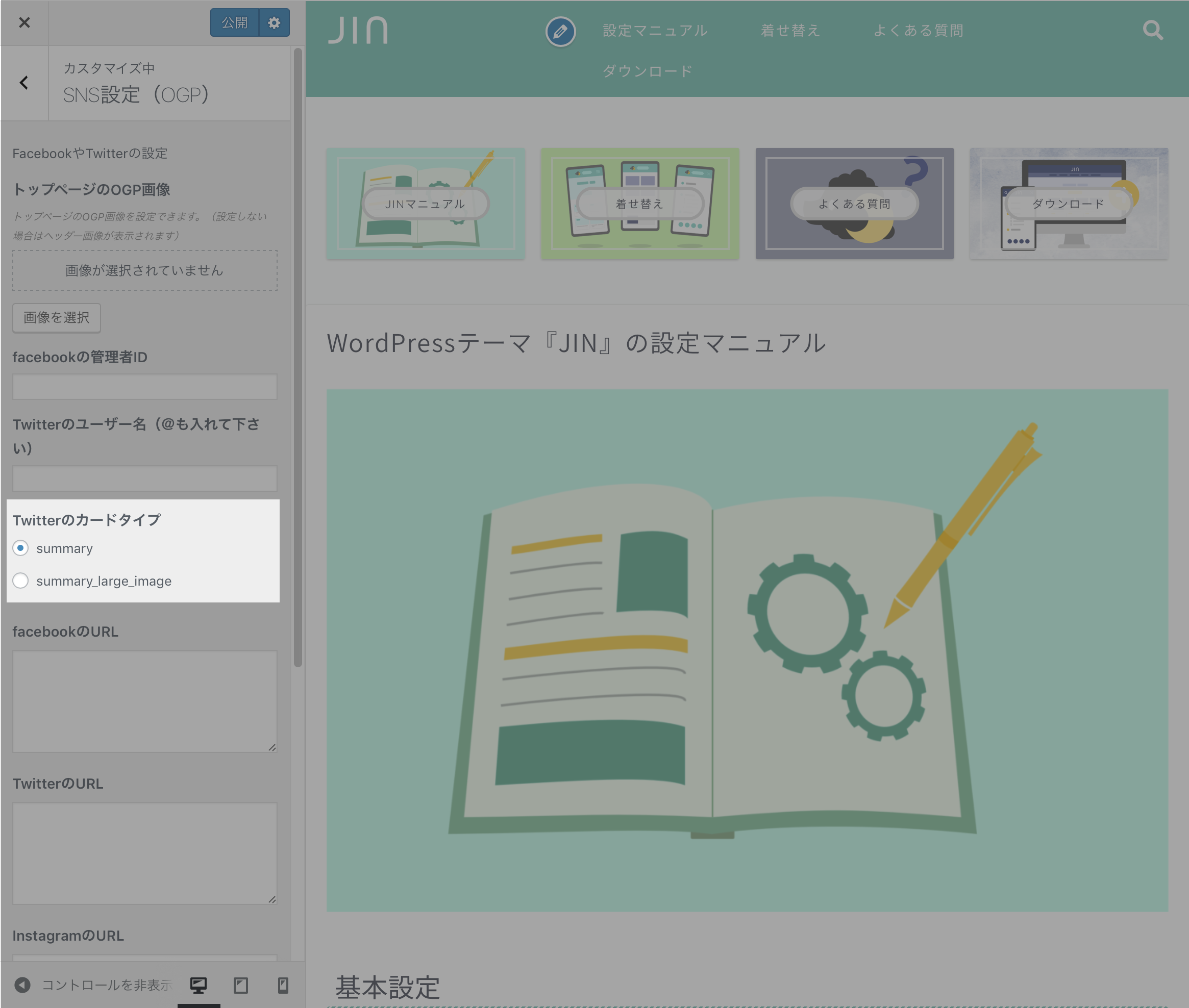
JINで設定する方法
JINについても同様にOGP設定のTwitterカードのタイプ選択メニューから設定します。
詳しくはJINの公式である「JIN MANUAL」からご参照ください!

おわりに
Twitterでブログを紹介している人はぜひ押さえておきたい設定です。また、アドセンスを始めたばかりの人にはこちらの記事もおすすめです。
あわせて読みたい

Googleアドセンスで広告をブロックする3つのメリット|画像付解説 Googleアドセンスの審査が無事完了され、さっそくブログにアドセンス広告を貼った後、やっておきたいアドセンス側の設定をご紹介します。 アドセンスは基本的に自動広告...